# UIMask Mask component
# Overview
UIMask is the basic mask component, used to construct the mask area, and perform forward or reverse cropping of the rendered content.

# Mask area
When the current node render element exists, the mask area will be set according to the renderable element size of the current node.
By default, reverse is false, the mask is cropped in the forward direction, and the child node rendering area outside the mask area is not rendered.
When reverse is true, the mask will be cropped in reverse, and the child node rendering area in the mask area will not be rendered.
Multiple forward and reverse mask areas are allowed to overlap each other, and the effect is multiple mask effects.
# Notice
- UIMask must be used with rendering elements (such as
UIGraphic).
# Property description
| Property name | Type | Default value | Description |
|---|---|---|---|
| reverse | boolean | false | Whether UIMask is cropped in reverse |
# manual
/* UIMaskOut */
// The outermost layer of mask
const uimaskOutEntity = game.createEntity2D('UIMaskOut');
uimaskOutEntity.transform2D.size.x = 1200;
uimaskOutEntity.transform2D.size.y = 600;
const uimaskOut = uimaskOutEntity.addComponent(engine.UIMask);
const uimaskOutGraphic = uimaskOutEntity.addComponent(engine.UIGraphic);
uiRoot.addChild(uimaskOutEntity.transform2D);
// UIMaskOut adds a big blue background color
const uimaskOutGraphicEntity = game.createEntity2D('UIMaskOutGraphic');
uimaskOutGraphicEntity.transform2D.size.x = 2000;
uimaskOutGraphicEntity.transform2D.size.y = 1000;
const uimaskOutGraphicGraphic = uimaskOutGraphicEntity.addComponent(engine.UIGraphic);
uimaskOutGraphicGraphic.color = new engine.Color(23, 123, 210);
uimaskOutEntity.transform2D.addChild(uimaskOutGraphicEntity.transform2D);
/* UIMask1 */
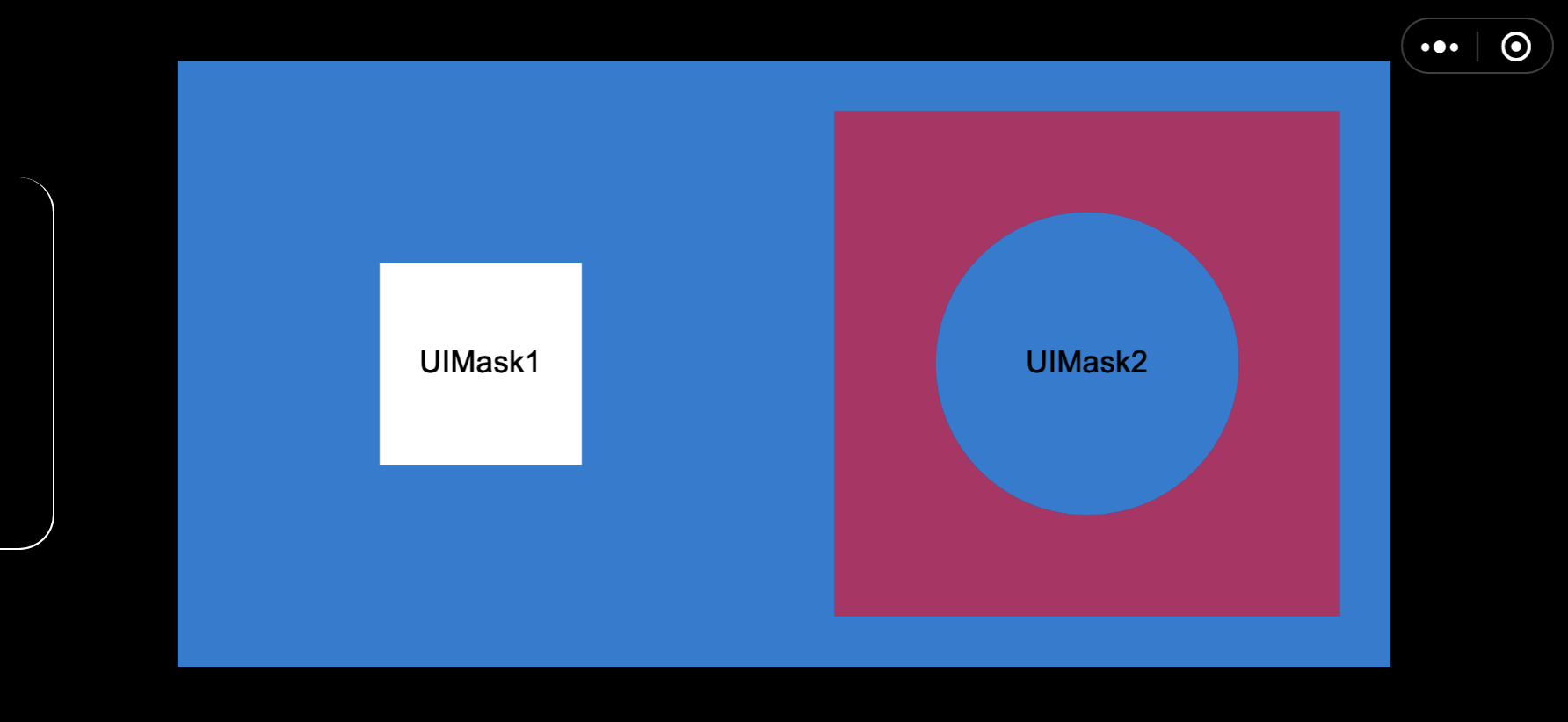
// The standard positive mask on the left will crop the inner white color block
const uimask1Entity = game.createEntity2D('UIMask1');
uimask1Entity.transform2D.position.x = -300;
uimask1Entity.transform2D.size.x = 200;
uimask1Entity.transform2D.size.y = 200;
const uimask1 = uimask1Entity.addComponent(engine.UIMask);
const uimask1Graphic = uimask1Entity.addComponent(engine.UIGraphic);
uimaskOutEntity.transform2D.addChild(uimask1Entity.transform2D);
// White color block inside UIMask1
const uimask1ChildGraphicEntity = game.createEntity2D('uimask1Graphic');
uimask1ChildGraphicEntity.transform2D.size.x = 300;
uimask1ChildGraphicEntity.transform2D.size.y = 400;
const uimask1ChildGraphic = uimask1ChildGraphicEntity.addComponent(engine.UIGraphic);
uimask1Entity.transform2D.addChild(uimask1ChildGraphicEntity.transform2D);
/* UIMask2 */
// The forward mask on the right
const uimask2Entity = game.createEntity2D('UIMask2');
uimask2Entity.transform2D.position.x = 300;
uimask2Entity.transform2D.size.x = 500;
uimask2Entity.transform2D.size.y = 500;
const uimask2 = uimask2Entity.addComponent(engine.UIMask);
const uimask2Graphic = uimask2Entity.addComponent(engine.UIGraphic);
uimaskOutEntity.transform2D.addChild(uimask2Entity.transform2D);
// The forward mask UIMask2 on the right adds a sub-reverse mask UIMaskReverse
const uiMaskReverseEntity = game.createEntity2D('UIMaskReverse');
const uiMaskReverse = uiMaskReverseEntity.addComponent(engine.UIMask);
// Use reverse mask
uiMaskReverse.reverse = true;
const uiMaskReverseGraphic = uiMaskReverseEntity.addComponent(engine.UIGraphic);
// The rendering area used by the mask is modified to a circle
uiMaskReverseGraphic.shape = engine.UIGraphic.Shape.Circle;
// The circular radius of the rendering area used by the mask is 150
uiMaskReverseGraphic.radius = 150;
uimask2Entity.transform2D.addChild(uiMaskReverseEntity.transform2D);
// UIMaskReverse adds a red child render node
const uiMaskReverseGraphicEntity = game.createEntity2D('UIMaskReverseGraphic');
uiMaskReverseGraphicEntity.transform2D.size.x = 500;
uiMaskReverseGraphicEntity.transform2D.size.y = 500;
const uiMaskReverseGraphicGraphic = uiMaskReverseGraphicEntity.addComponent(engine.UIGraphic);
uiMaskReverseGraphicGraphic.color = new engine.Color(180, 40, 100);
uiMaskReverseEntity.transform2D.addChild(uiMaskReverseGraphicEntity.transform2D);