# Use code subcontracting
As the gameplay of mini games is becoming more and more abundant, developers have a stronger and stronger demand for expanding the package size, so we launched the function of sub-package loading of mini games. The so-called sub-package loading means that the game content is divided into these packages according to certain rules, and the necessary packages are downloaded at the first start. This necessary package is called the "main package". Developers can trigger other packages in the main package. The download is sub-packaged, so that the download time for the first start is distributed to the game running.
Developers can use the sub-package loading capability packaged by the framework, or directly use game.json to configure sub-packages without using the framework. The details are described below.
# Sub-package loading package size limit
The current small game sub-package size has the following restrictions:
- The size of all sub-packages of the entire mini game does not exceed 30M
- There is no limit to the size of a single sub-package, and the main package does not exceed 4M
# Instructions
# 1. Subcontracting configuration
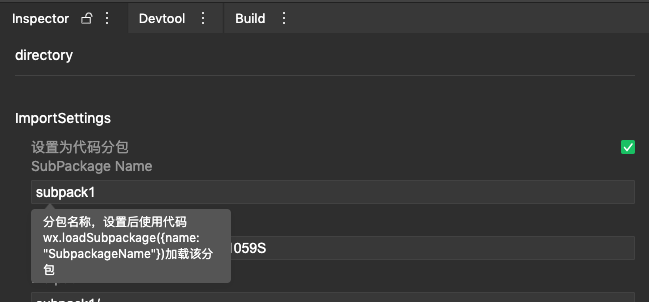
Using the small game framework, you can select any folder in the tool Project window, you can find the option "Set as code subpackage" in the inspector window, and you need to give this subpackage a subpackage name. All the directories or codes under the folder set as the code sub-package will be packaged into one "sub-package".

The directories and js that are not configured will be packaged into the main package. However, the resources under the folder configured with the subpackage will not be packaged into the code subpackage, because it will expand the package size of the mini game, so there is no need to package it in, but put it in the resource package during the construction process. Stored in CDN.
# Direct configuration file
Developers can customize the game.json configuration without using the mini game framework. You need to configure subpackage information in game.json first.
Suppose the directory structure of the game is as follows:
├── game.js
├── game.json
├── images
│ ├── a.png
│ ├── b.png
├── stage1
│ └── game.js
│ └── images
│ ├── 1.png
│ ├── 2.png
└── stage2.js
Configuration in game.json:
{
...
"subpackages": [
{
"name": "stage1",
"root": "stage1/" // You can specify a directory, game.js in the root directory of the directory will be used as the entry file, and all resources in the directory will be packaged uniformly
}, {
"name": "stage2",
"root": "stage2.js" // You can also specify a JS file
}
]
...
}
The directories or js files configured in the subpackages field will be packaged into "subpackages" according to the configuration. The directories and js not configured in the subpackages will be packaged into the main package.
**Note: Currently, it is not supported to set the open data domain directory (ie the openDataContext configuration directory) as a sub-package or place it under a sub-package. **
# 2. Sub-package loading
We provide the wx.loadSubpackage() API to trigger the download of the subpackage. After calling wx.loadSubpackage, the download and loading of the subpackage will be triggered. The success callback is used to notify the completion of loading.
At the same time, wx.loadSubpackage will return a LoadSubpackageTask, and the current download progress can be obtained through LoadSubpackageTask.
Sample code:
const loadTask = wx.loadSubpackage({
name:'stage1', // name can fill in name or root
success: function(res) {
// After the subpackage is loaded successfully, the success callback is passed
},
fail: function(res) {
// The sub-package loading fails through the fail callback
}
})
loadTask.onProgressUpdate(res => {
console.log('Download progress', res.progress)
console.log('Data length downloaded', res.totalBytesWritten)
console.log('The total length of data expected to be downloaded', res.totalBytesExpectedToWrite)
})
# Old version compatible
The WeChat background compiles to handle the compatibility of the old version of the client. The background will compile two code packages, one is the sub-packaged code, and the other is the compatible code for the entire package. For the old client, it will download the entire package of code to start.
**Developers do not need to call wx.loadSubpackage to trigger loading in the version of the base library below 2.1.0, and the wx.loadSubpackage method does not exist in versions below 2.1.0. **
In the old version, the developer needs to call require to trigger the loading of the subpackage entry file, for example:
require('stage1/game.js')
WeChat 6.6.7 The following client development version/experience version cannot open sub-packaged mini games due to historical compatibility issues, and the official release version will not be affected. If you do not intend to be compatible with the old version, the developer can block users of the basic version below 2.1.0 through the background configuration terminal of the mp applet.