# Multi-platform construction
**Currently, the mini game tool not only supports build to mini game platform release, but also supports QQ/H5/other platforms (in internal testing, **[click to sign up](%E8%BF%98%E6%B2%A1 %E6%90%9E)).

# H5 Mini Games
# Features
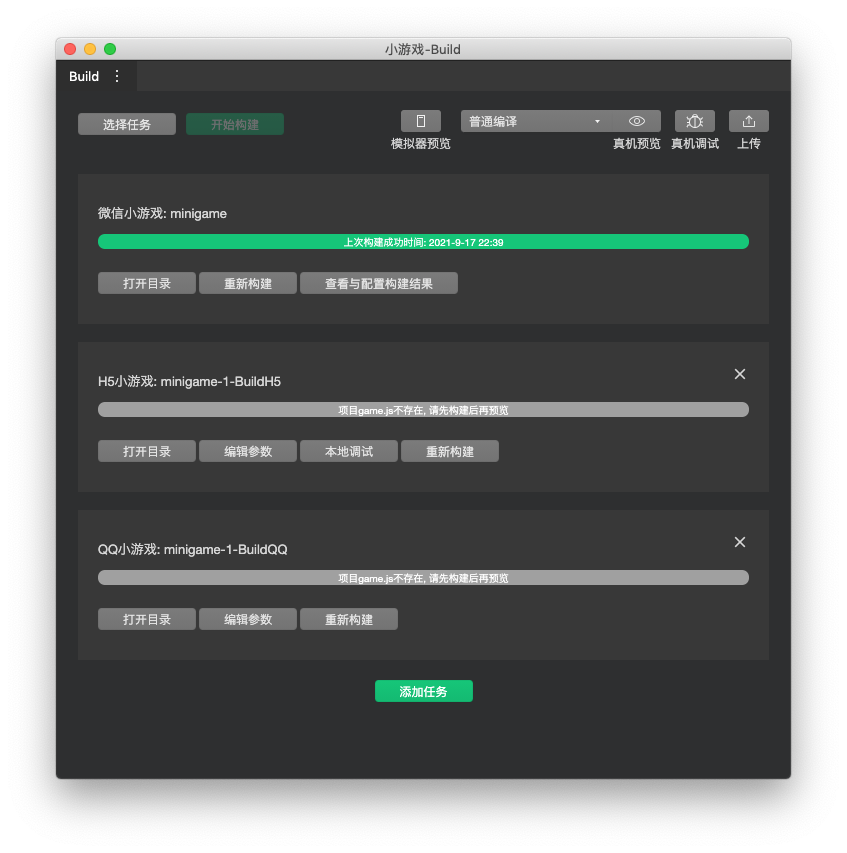
In the build panel, find the column labeled "H5 Mini Games". The menu functions are introduced as follows:
open Directory
In the file system of the operating system, open the root directory of the H5 mini game
-Parameter configuration
Click on the parameter configuration to modify the H5 build configuration information, the configuration instructions are as follows:
| Parameter name | Parameter description |
|---|---|
| Landing directory | The default value is the root directory of the project |
| Canvas width | Set the width of canvas |
| Canvas height | Set the height of canvas |
rebuild
Trigger the construction of H5 mini games
-Local debugging
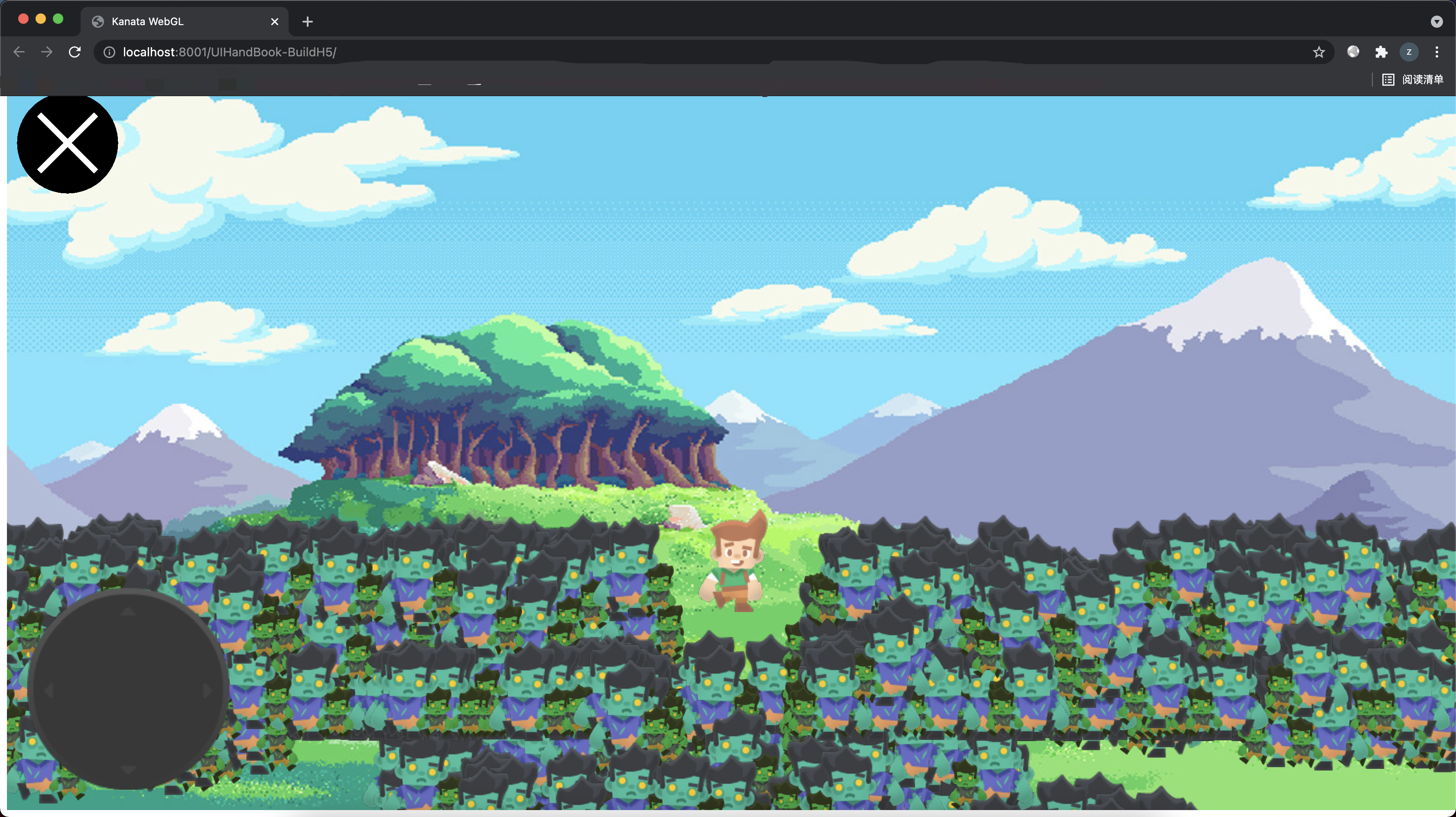
After the build is completed, you can click the "Local Debugging" button, a server will be started locally, and the browser will be automatically opened for previewing. Developers can use the browser to perform related debugging like normal web page debugging. Work.

# Interface compatible
Because the interface in the wx object cannot be run in the browser environment, the developer is required to perform related and adaptation work on these used interfaces. Developers can adapt related interfaces in ${H5 project directory}/assets/main.js.
Currently, the default H5 build plug-in has been adapted to the following interfaces.
(You can click the Open Directory button and search for the interface name in assets/main.js to see the specific implementation of the adaptation code.)
| Interface name | Description | | ------------------ | ------------------------------ ------------------------------------------------ | | wx.loadSubpackage | Developers don’t need to perceive, they can use it directly | | wx.createWorker | Developers don’t need to perceive, they can use it directly | | wx.openDataContext | Developers do not need to perceive and can use it directly. Since the H5 environment does not have an open data field, there will be no effect after the call |
# QQ games
# Features
In the build panel, find the column labeled QQ Mini Games, the menu functions are introduced as follows:
open Directory
In the file system of the operating system, open the root directory of the H5 mini game -Parameter configuration
Parameter name Parameter description Landing directory The default value is the root directory of the project rebuild
Trigger the construction of QQ games
# Interface compatible
In the operating environment of QQ games, developers also need to adapt wx-related interfaces.
Before adaptation, please refer to the [Related Documents] (https://q.qq.com/wiki/develop/game/API/) of the QQ Mini Game API.
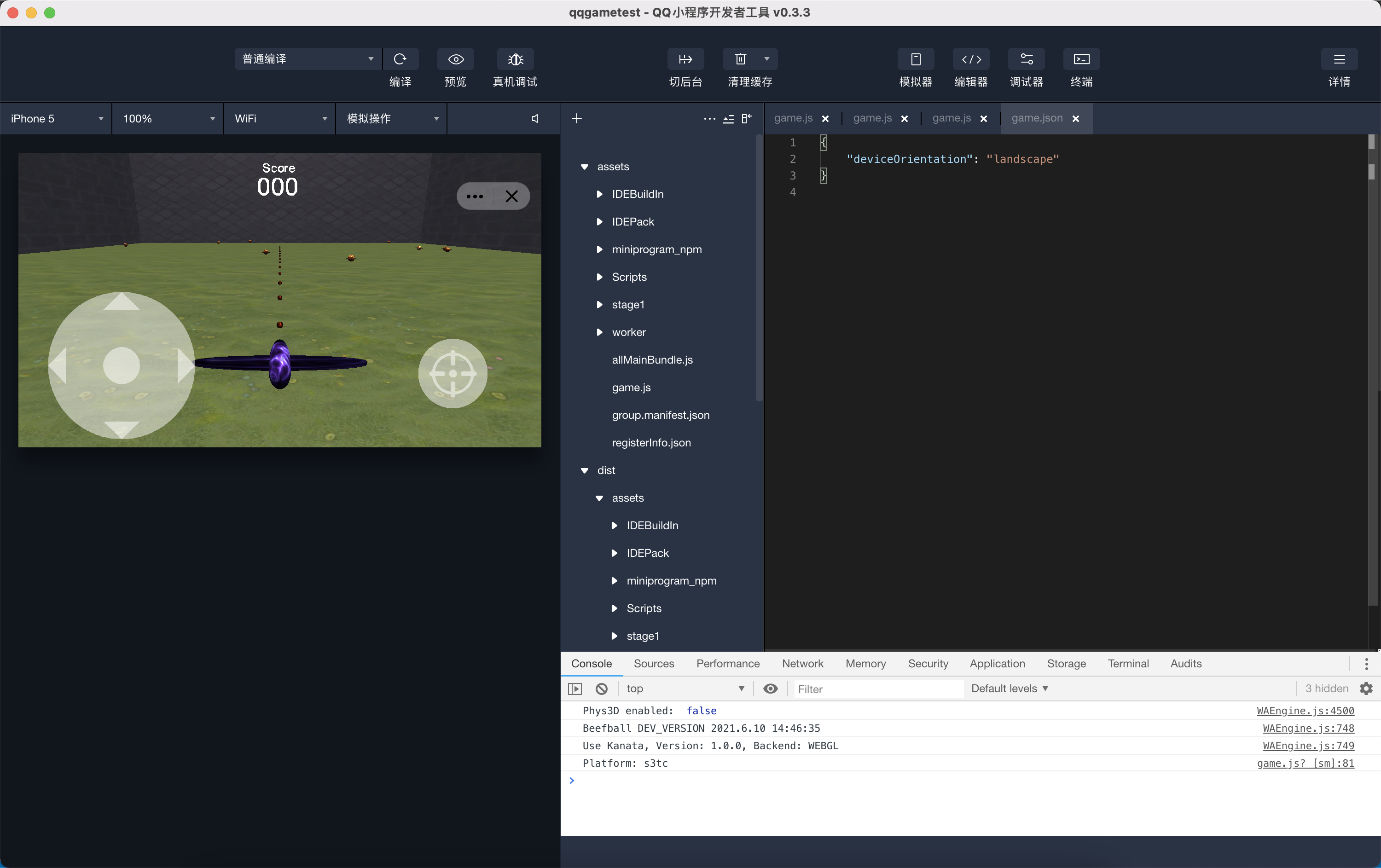
# QQ game debugging
Download the developer tools from the official website of the QQ applethttps://q.qq.com/#/
Open the QQ applet developer tool and import it to the project that has just been built, you can use the QQ applet developer tool to debug