# worker task
# brief introduction
In the worker framework of the small game framework, if you want to write code that runs in the worker, you can only use the form of worker tasks.
After the worker task is written, the task is automatically scheduled by the mini game framework, executed once every frame, and exchanges data with the main thread at the end of the frame.
# worker task class
All worker tasks need to inherit the Job class.
# ▌Job base class attributes and methods
| Member | Type | Comment |
|---|---|---|
| data | object | Interactive data block created in the engine |
| init | abstract () => void | Initialization, called when a task is created in the worker |
| update | abstract () => void | Realize the real work of each frame in update; The interactive data block can be obtained by accessing this.data |
| onDispose | abstract () => void | Callback when the task is aborted. |
When you implement the task class yourself, you only need to implement the above four members:
import {Job} from "engine-worker-env";
class MyJob extends Job {
public data: object;
public init() {
...
}
public update() {
// real work
}
public onDispose() {
...
}
}
# File location of worker task
Worker tasks can only be placed in the worker folder.
If you have not created a worker folder, you can right-click a folder in Tools and select Set as worker folder. After creation, please do not change the automatically generated file.
The path of the worker task is defined as the path of the worker task class relative to the worker folder (with the suffix removed).
If the path of the worker folder is
game root directory/assets/worker/, the absolute path of the worker task isgame root directory/assets/worker/jobs/MyJob.ts.Then the path of MyJob is
jobs/MyJob. You can use this path to create worker tasks.
# Worker task environment
The code in the worker task can only access the content in the worker folder, and it is two independent js environments with the main thread of the game.
In other words:
- Can't access the environment of the game's main thread, can't get global variables such as
engine,game, and can't get any resources; - Cannot
importscripts outside the worker folder; - You cannot use the npm package outside the worker folder (if you want to use it, you can only install one in the worker folder).
Therefore, the content in the game cannot be accessed in the worker environment. If you want to access, you can only exchange data with the main thread at the end of the frame, and let the main thread serialize the data and fill it in the shared memory.
# Interactive Data Block
When creating a worker task, you need to pass in a data block (jsObject) for interaction.
This data block will go through the process of serialization and deserialization when it is sent to the worker. Therefore, the data block held by the main thread and the worker is not not the same, but a deep copy of the data.
Therefore, the only way to exchange data between the two sides is through shared memory. Work has been done in the mini game framework to ensure that the shared memory object is still the same memory accessed by the main thread after being sent to the worker.
// Create shared memory and send
const sab = game.workerSystem.createSharedArrayBuffer(32);
const data = {
buffer: sab
};
const job = game.workerSystem.createJob("jobs/MyJob", data);
// Modify shared memory data
const view = new Uint8Array(sab.buffer);
view[0] = 1;
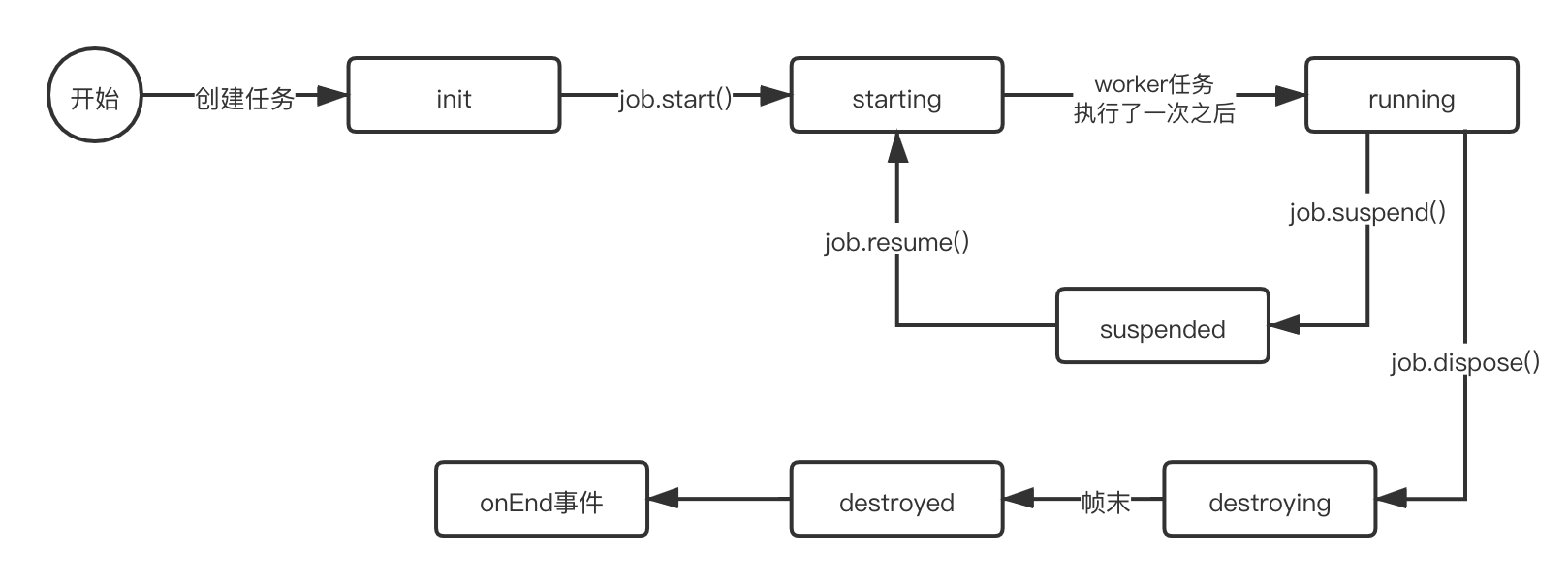
# Worker task status
Inside the worker task is a state machine, and the general process is:

After the task is created and started by the main thread, the worker environment may be received after 1~3 frames, so the task callback in the main thread may run for a few frames. Regarding whether the worker has performed the first task, it can be judged by the status of the worker task. If the status is running, it means that at least one frame has been run in the worker.
# Precautions
Since each job has its own communication overhead, try not to build too many jobs.