# Make HUD
This chapter mainly introduces how to make a simple HUD panel, the different modules of the HUD panel will be adapted according to the screen size.

# Scene size
In this case, the scene root node Scene-hud is strenchX-strenchY, which will be scaled directly according to the size of the two-dimensional world, so it can be regarded as the actual two-dimensional world size, which can be regarded as the size of the scaled screen space.
Details of scene size and resolution
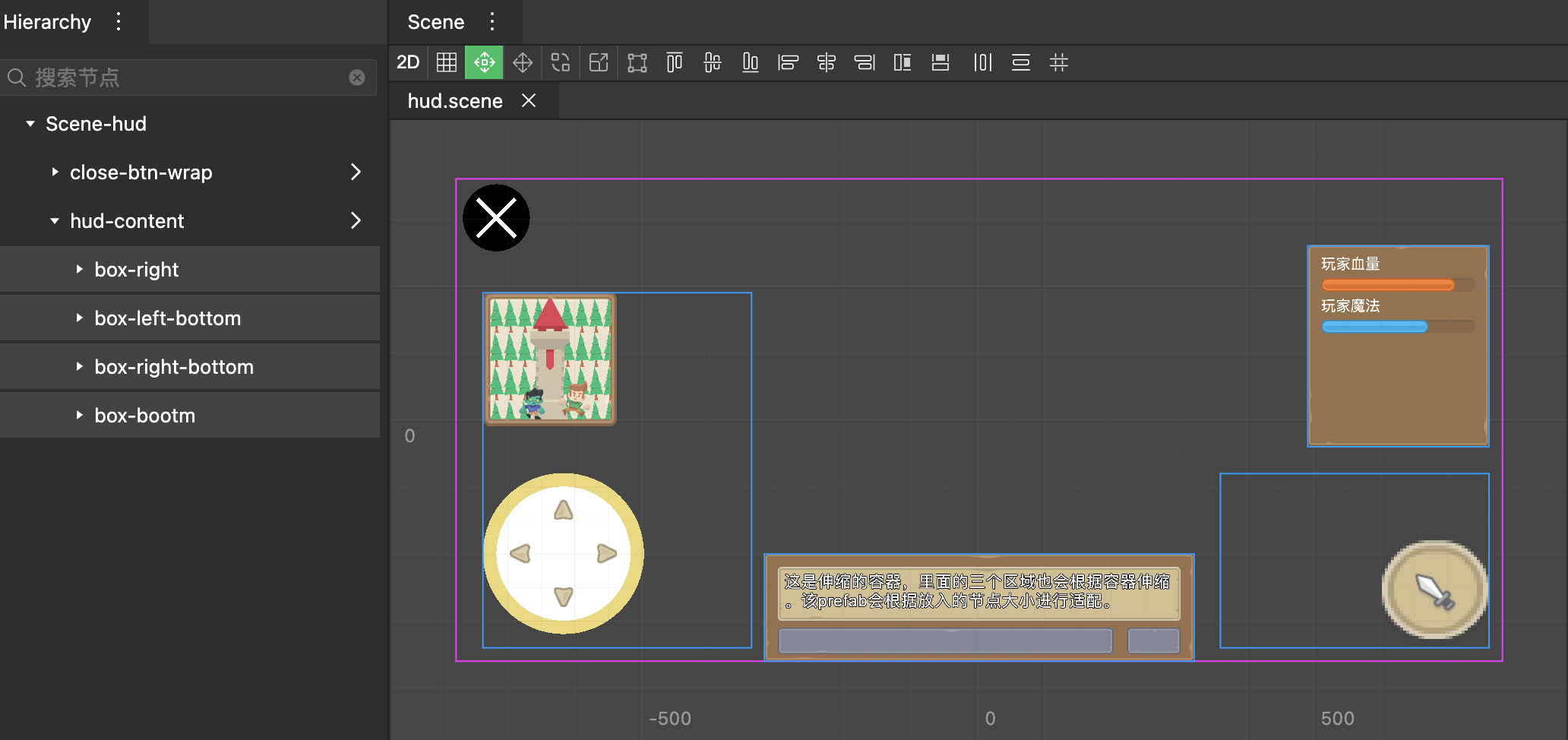
# Create different blocks
The HUD scene, in general, can be divided into multiple blocks, This case is divided into four blocks: bottom left, bottom middle, bottom right, top right.
- Create different blocks and set the corresponding block positioning size
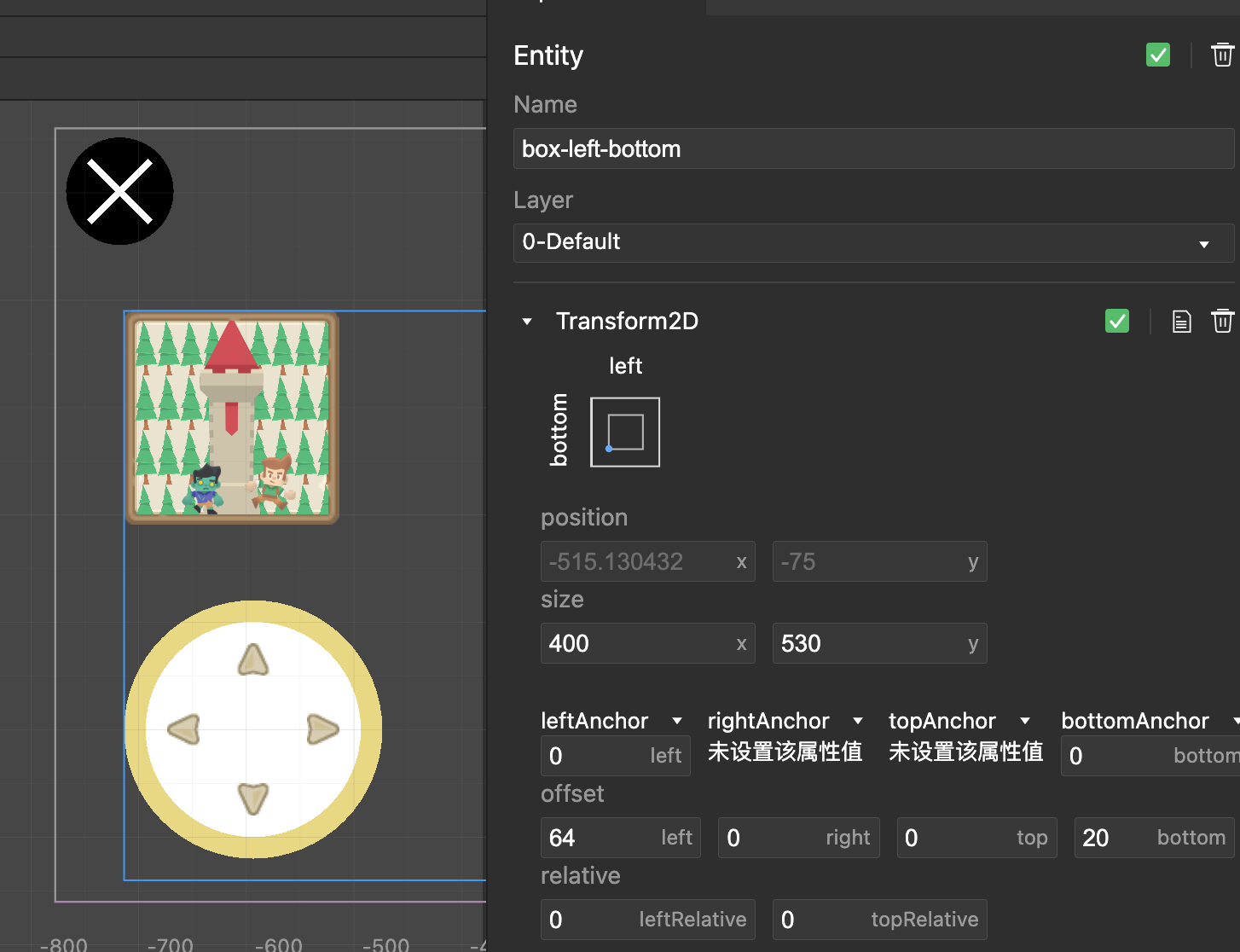
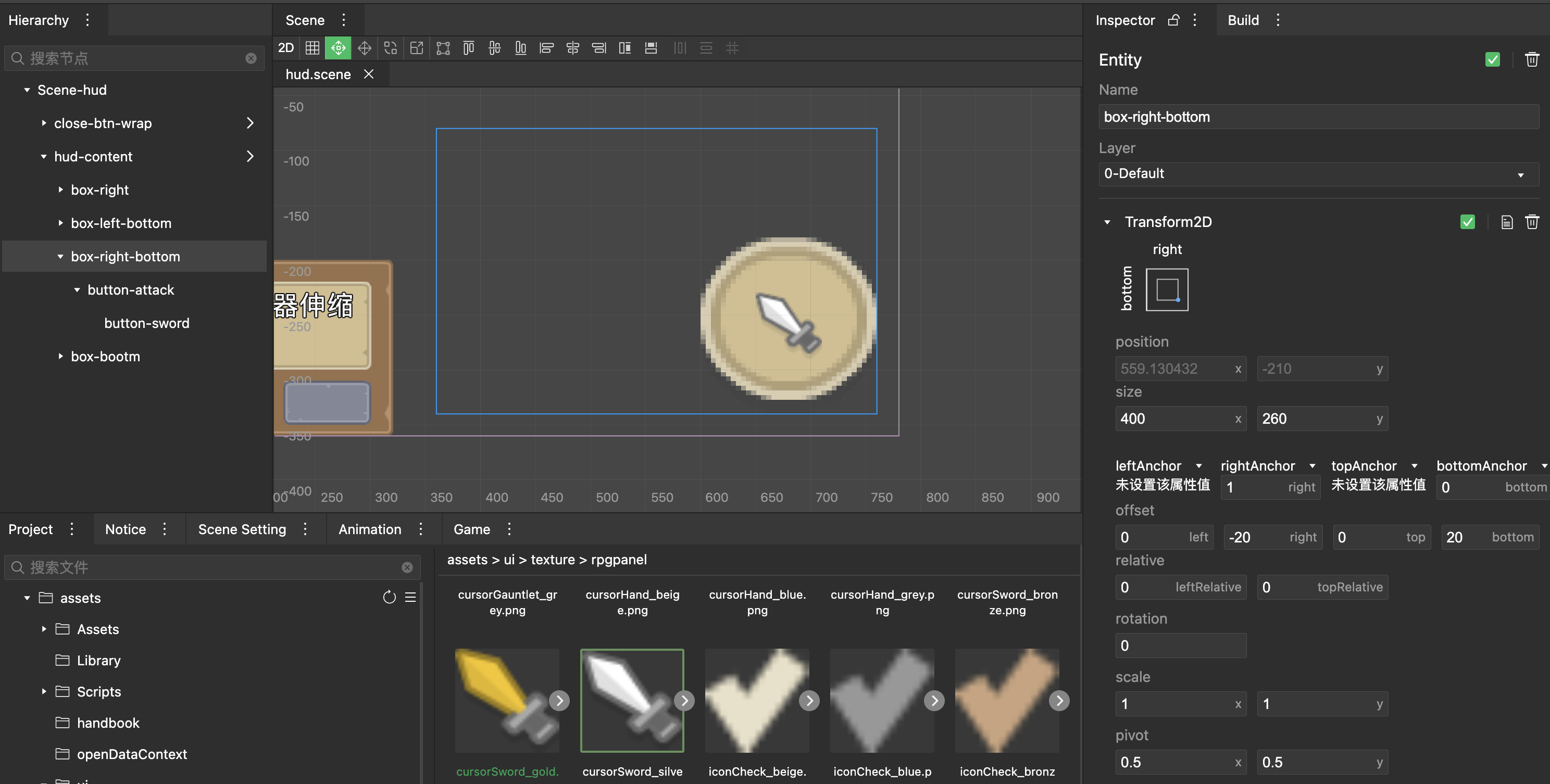
# Location block
- Set the positioning properties of different blocks, such as the bottom right, set to right-bottom, and set the relative offset from the two-dimensional screen space.

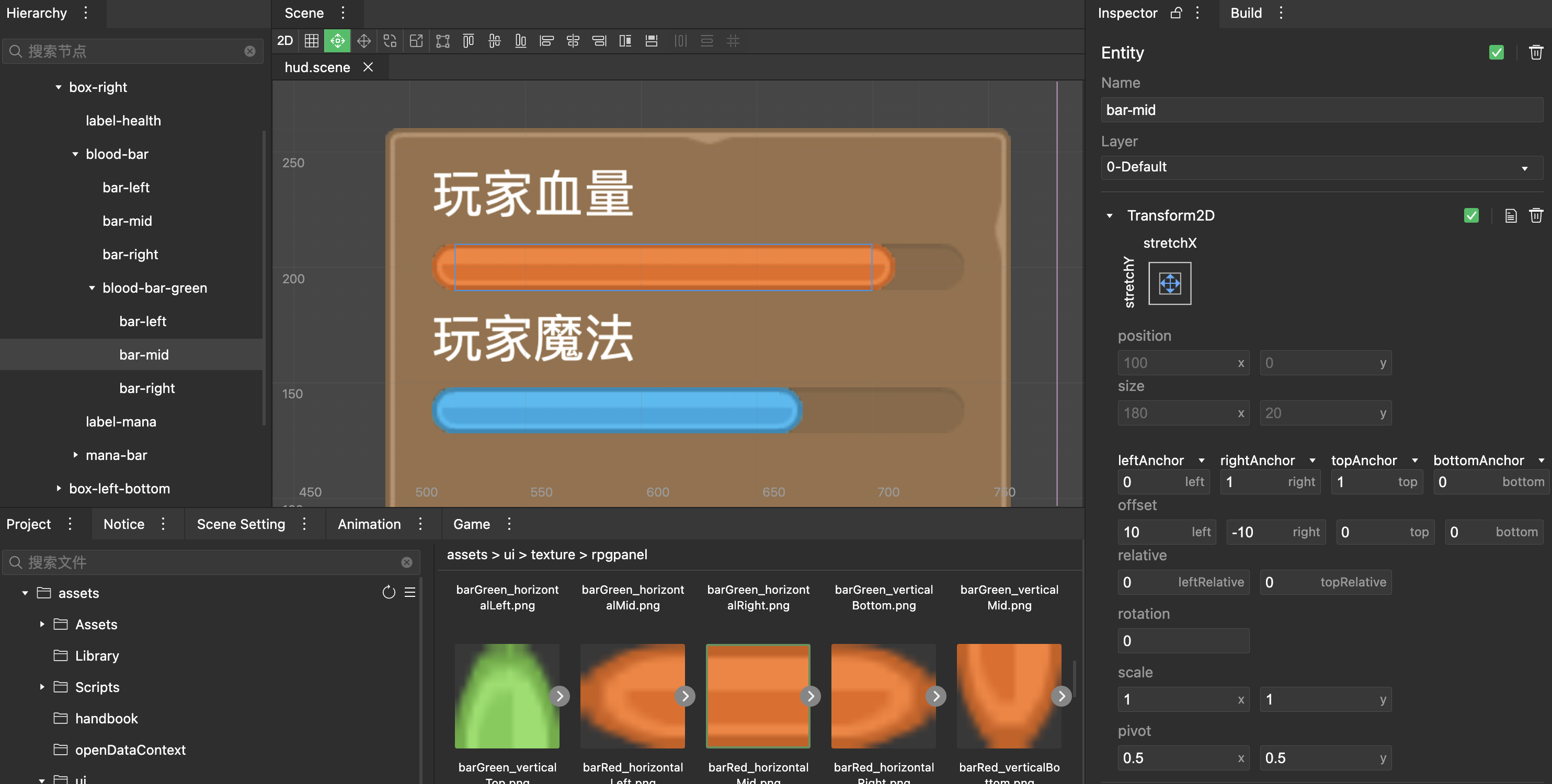
# Create information bar blood bar
- The variable-length health bar can be divided into three areas,
The left and right areas are drawn using
simpleby default, Useslicedto stretch and draw the middle area, Then the nodes of the three regions are stretched according to the size of the container.
# Special equipment adaptation
After HUD locates the approximate positions of different blocks, it also needs to make responsive fine-tuning to different blocks under special circumstances.
# iPhoneX Liu Haiping
Liu Haiping will render to cover a part of the two-dimensional area at the left end of the two-dimensional world in the horizontal screen and at the top of the two-dimensional world in the vertical screen. These areas need to be adapted.
# Get the size of the bangs area and convert it into a two-dimensional world size
// Get WeChat device system information
const systemInfo = wx.getSystemInfo();
// The actual rendering area of the client
// {"top":44,"left":0,"right":375,"bottom":778,"width":375,"height":734}
// iphone6/7... top will have 20, which represents the height of the status bar
// iPhoneX... top will have 44, which represents the height with bangs
const safeArea = systemInfo.safeArea;
// Scale of device space and two-dimensional world
const scale = engine.game.rootUICanvas.entity.transform2D.size.y / systemInfo.screenHeight;
// Additional offset that needs to be added to the two-dimensional world
const extendOffset = systemInfo.safeArea.top * scale;
Then you can add the adapted offset to the corresponding offset of the positioning block through a script.