# Custom vertex drawing and material
This chapter mainly introduces how to use two-dimensional vertex components, define vertex rendering components according to your needs, and use external materials to affect the rendering of two-dimensional elements.
# Custom vertex drawing
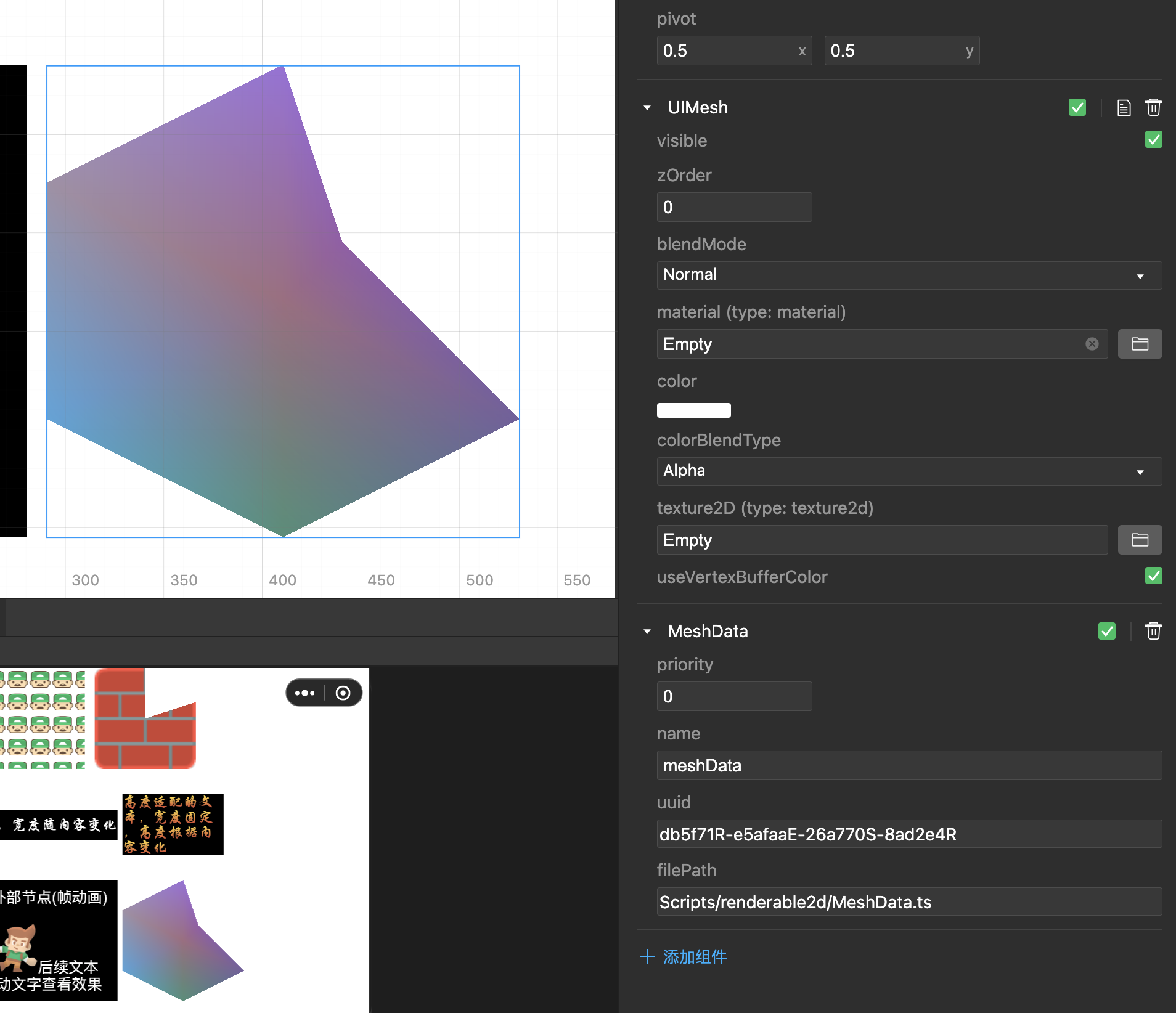
To draw custom vertices, you need to use the UIMesh component. The components are drawn according to the ArrayBuffer of Vertex and indices passed in, as well as textures, according to the default ordinary two-dimensional rendering process.

# Steps for usage
- Construct an empty node.
- Add UIMesh component to the node.
- Add Script logic component to the node.
- In the Script component logic, Build the required Vertex and indices ArrayBuffer, Get the desired texture (if not set, use the built-in white picture), Get the required UIMesh component and set the corresponding value.
# Script logic
import engine from "engine";
@engine.decorators.serialize("MeshData")
export default class MeshData extends engine.Script {
@engine.decorators.property({
type: engine.TypeNames.String
})
public name: string = "meshData"
public _meshComp: engine.UIMesh;
public onAwake() {
this._meshComp = this.entity.getComponent(engine.UIMesh);
}
public onEnable() {
// Get the node size as UIMesh rendering size
const meshWidth = this.entity.transform2D.sizeX / 2;
const meshHeight = this.entity.transform2D.sizeY / 4;
// Create VertexBufer to be set
// In the case of ordinary 2D, the vertex format is x y u v c (in the case of 3D, it is x y z u v c)
const verticesArray = new Float32Array([
0, 0, 0, 0, 0,
-meshWidth, meshHeight, 0, 0, 0,
0, meshWidth, 0, 0, 0,
meshWidth, meshHeight, 0, 0, 0,
-meshWidth, -meshHeight, 0, 0, 0,
meshWidth, -meshHeight, 0, 0, 0,
0, -meshWidth, 0, 0, 0,
meshWidth / 4, meshHeight / 2, 0, 0, 0,
]);
// Set the vertex color in VertexBufer
const verticesArrayU32 = new Uint32Array(verticesArray.buffer);
for (let i = 0; i <verticesArray.length / 5; i++) {
verticesArrayU32[i * 5 + 4] = engine.Color.getValue32FromRGBA(Math.random() * 100 + 50, Math.random() * 100 + 50, Math.random() * 150 + 100, 230);
}
// Create the IndicesBufer to be set
const indicesArray = new Uint16Array([
0, 1, 2,
0, 2, 7,
0, 7, 5,
0, 6, 5,
0, 4, 6,
0, 4, 1
]);
// Whether to use the vertex color in VertexBufer, the default is false
this._meshComp.useVertexBufferColor = true;
// Component setting properties
this._meshComp.setBufferValue(verticesArray, indicesArray);
}
}
# External material
Currently 2D only supports the blend-related renderState of external materials, such as blendSrcAlpha, blendSrcRGB, blendDstlpha...