# Skeleton animation performance optimization guidelines
Although in the small game framework, the implementation of client-side acceleration makes the performance of skeletal animation reach the original level, but in the actual game development process, there are too many skeletal animations on the field at the same time, which is very expensive for performance. This chapter will introduce some methods to help developers optimize the performance of skeletal animation.
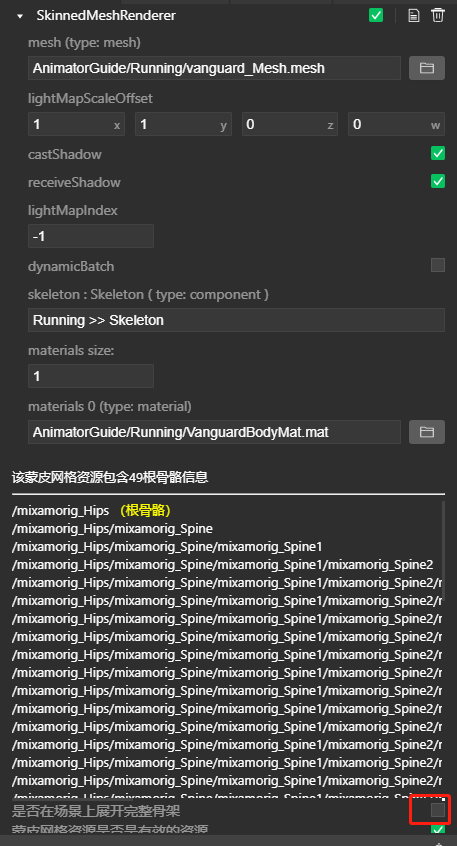
# Avoid expanding the complete skeleton on the scene
In the implementation of some third-party game engines, the skeleton node exists as a node on the scene. In order to quickly import the game resources of the third-party engine into the mini game framework, the animation system supports the mode of Expand the complete skeleton on the scene

The advantages of not deploying a complete skeleton on the scene include:
- Make full use of multi-threaded acceleration
- Reduce the cost of nodes that the business does not care about,
- Speed up node creation and binding
If the model is imported from fbx, the Expand the complete skeleton on the scene mode is turned off by default
# Progressively load AnimatorController
As the scale of the game increases, the character's AnimatorController may become more and more complex, and include more and more AnimationClip. However, most of the resources of mini games are loaded from the network. Too many AnimationClips may slow down the loading speed of the protagonist and affect the user experience.
A practice that can be referred to is to create an additional basic Controller for the protagonist, including basic actions: standing, moving and other basic Clips. In the protagonist's Prefab, bind this basic Controller. The complete Controller is silently loaded during the game, and the basic Controller on the animator component is replaced after the loading is complete. The example is as follows
// charEntity is the root entity of character
const animator: engine.Animator = charEntity.getComponent(engine.Animator);
engine.loader.load("fullController.animatorcontroller").promise.then((fullCtl: engine.AnimatorController)=>{
// when full controller is loaded, replace the base controller
animator.controller = fullCtl;
}).catch((e)=>{
// log the error
console.error('load character full controller fail',e);
})
# Reasonable use of GPU to bake animation
Processing GPU baked animations in games can minimize CPU overhead. In the GPU baking mode, the cost of each frame of the animation is only to calculate the number of frames currently played (frameIndex).
For how to use GPU to bake animation, please refer to the GPU Baking Animation chapter
But if the frame rate bottleneck of the game is the GPU, using GPU to bake animations will cause the frame rate to decrease instead. Developers can use third-party tools such as perfdog and SnapdragonProfiler to analyze game performance.