# 3D drawing 2D
To draw two-dimensional in the three-dimensional world, you need to use the Canvas2D component, which constructs the internal two-dimensional rendering elements into a two-dimensional patch and renders it in the three-dimensional world.

# Canvas2D component
The three-dimensional world draws two-dimensional container components. If you add 2D rendering component to the 3D nodes inside the container, these components will be drawn to the 3D world as a 2D patch according to the 3D node information.
Relationship between occlusion and culling: Canvas2D as a whole, the culling size is determined by the size of the node, which is consistent with the logic of ordinary 3D objects.
The distance unit is different: There is a difference between the three-dimensional and two-dimensional worlds, and the node where Canvas2D is located can be zoomed.
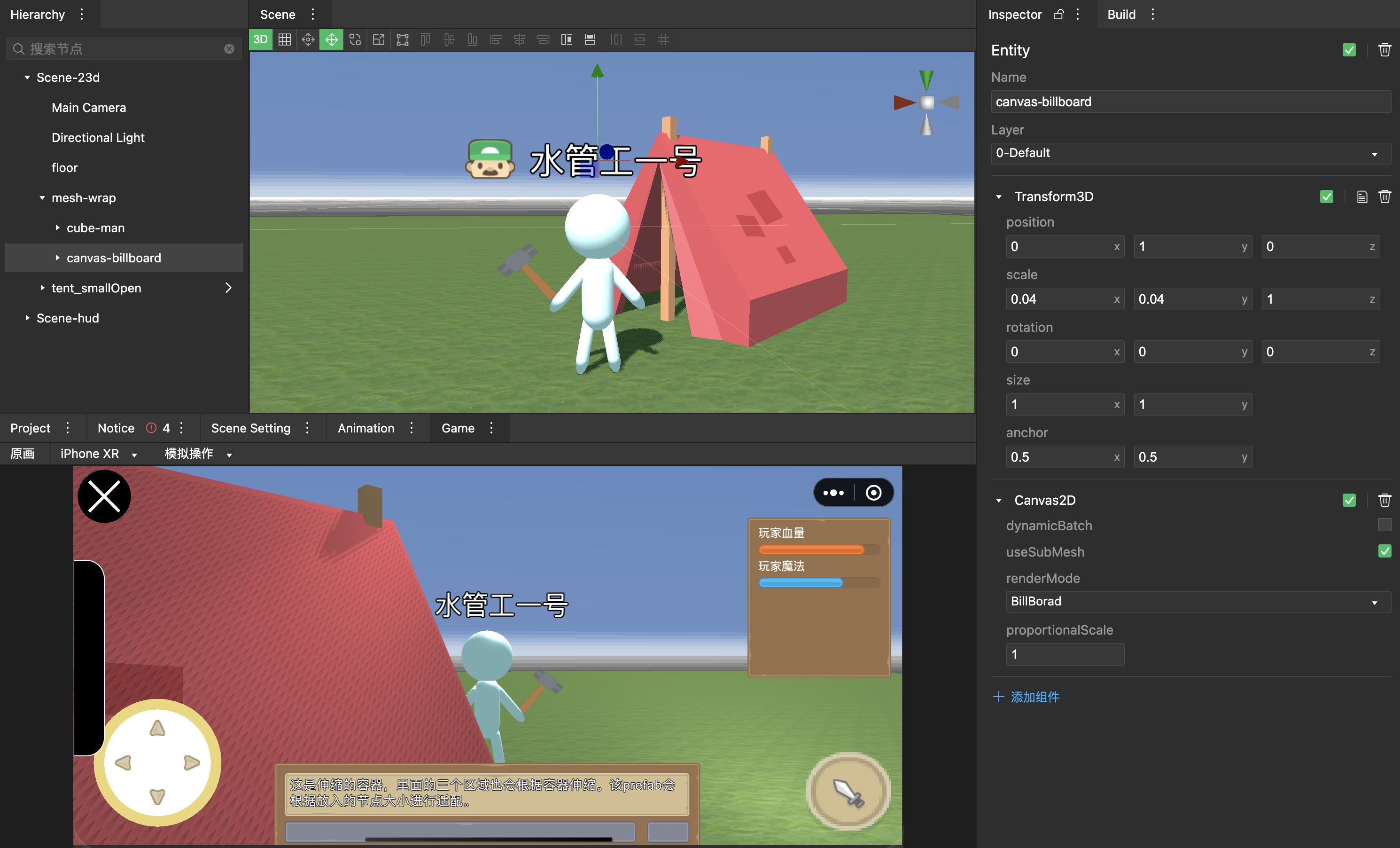
The renderMode property determines the rendering orientation of the patch inside the container.
- When set to WorldSpace, the patch will be drawn as a normal three-dimensional patch.
- When set to BillBoard, the patch will always be drawn facing the camera.
The useSubMesh property determines whether the two-dimensional elements in the container use the same world coordinates for batching or billboard adaptation.
- Set to true, there will only be one MeshRenderer in the container, using one world coordinate, The two-dimensional elements in the container will merge the local coordinates of Canvas into the vertices, Changing the coordinates of the internal two-dimensional element will cause the vertex to be recalculated, which consumes a lot of money.
- Set to false, there will be multiple MeshRenderers in the container, and multiple world coordinates will be used. Change the internal two-dimensional element coordinates without recalculating the vertices. However, in the case of BillBoard, the rendering effect may not be as expected due to the use of multiple world coordinates

# Case Steps
- Enter the desired 3D scene.

# Construct a regular three-dimensional patch
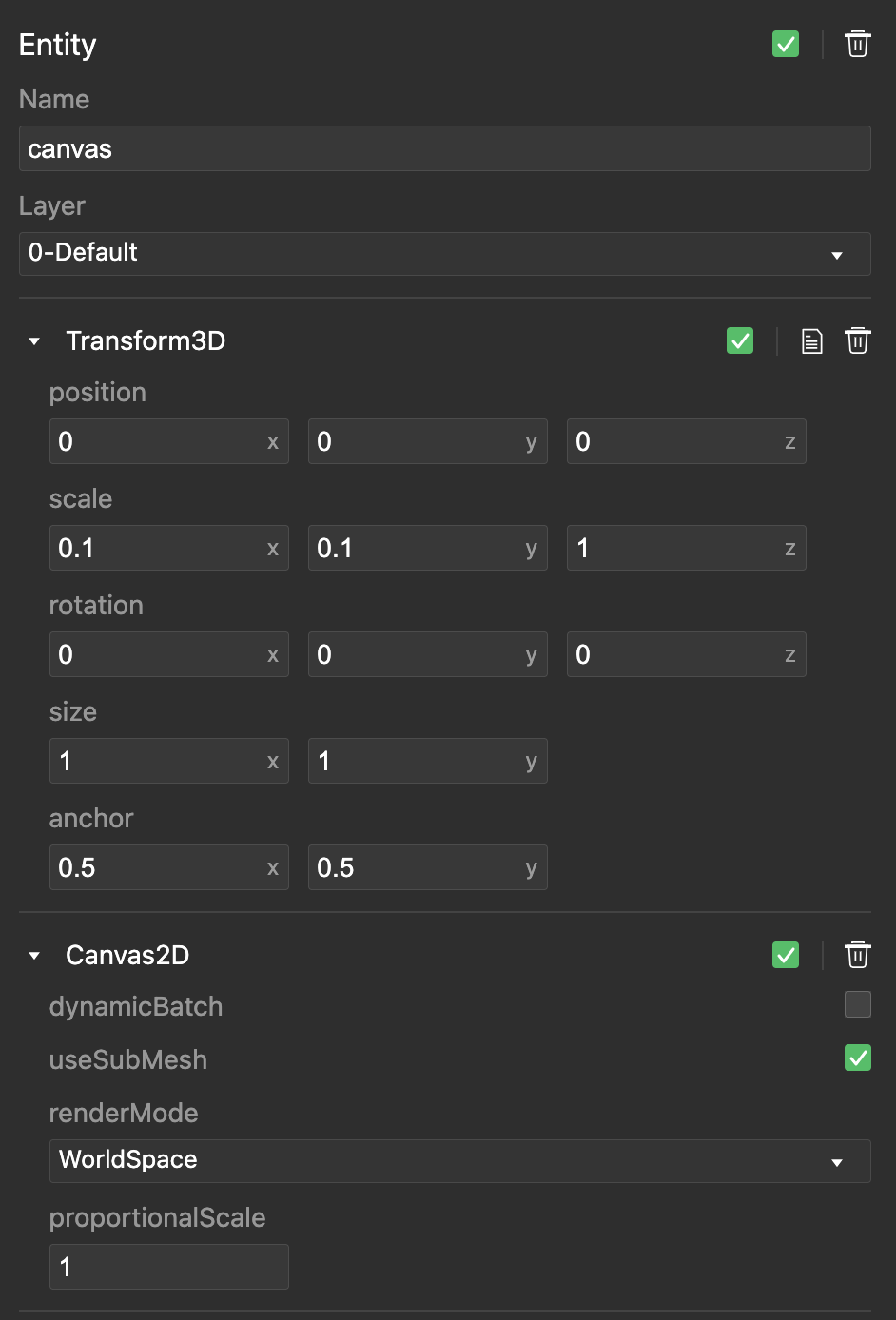
- Create a new 3D node, add a Canvas2D component, and set the zoom.
- Set the renderMode of Canvas2D to WorldSpace, Add a UISprite component to the child node, set the node size, determine the rendering size, and draw a two-dimensional picture. At this time, the two-dimensional picture can be considered as an ordinary three-dimensional object, which completely inherits the node rotation and scaling.

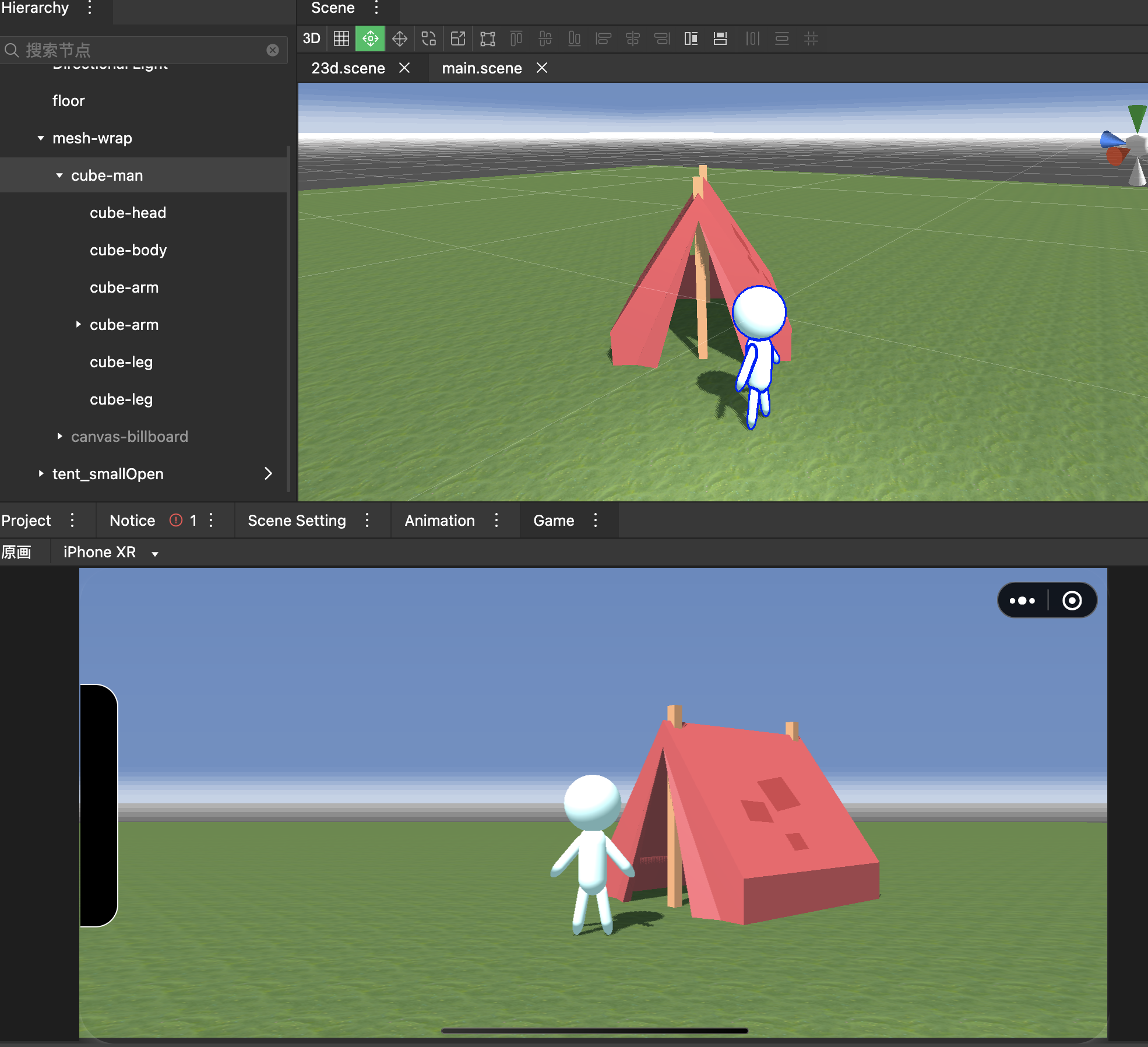
# Construct a screen-oriented three-dimensional patch
- Create a new 3D node, add a Canvas2D component, and set the zoom.

# Use Shader for BillBoard
Set renderMode to BillBoard and set the zoom.
useSubMesh use true
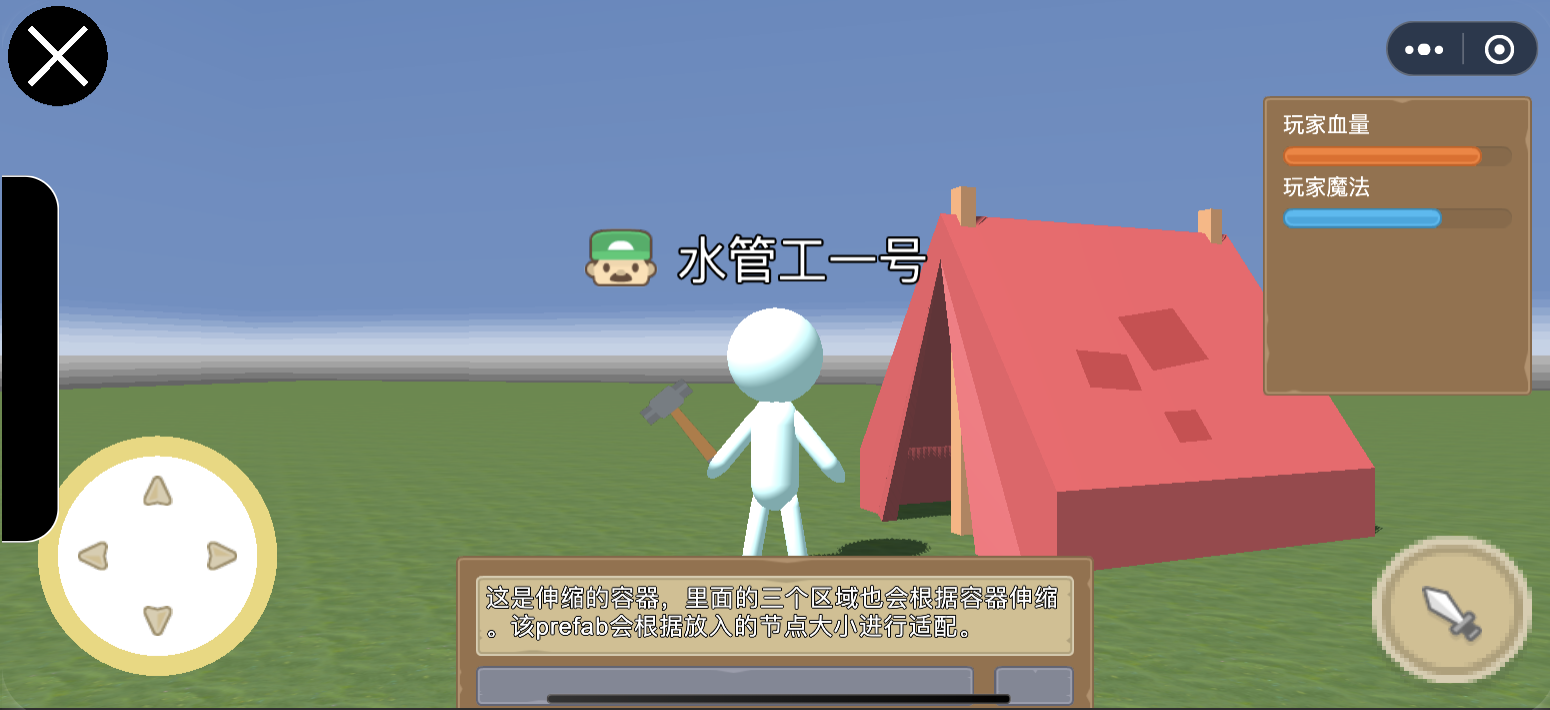
Add a UISprite component to the child node to draw an avatar. Add a UILabel component to another child node, draw the name, and set the relative offset. At this time, the overall three-dimensional skin sheet does not inherit the rotation and always faces the screen.
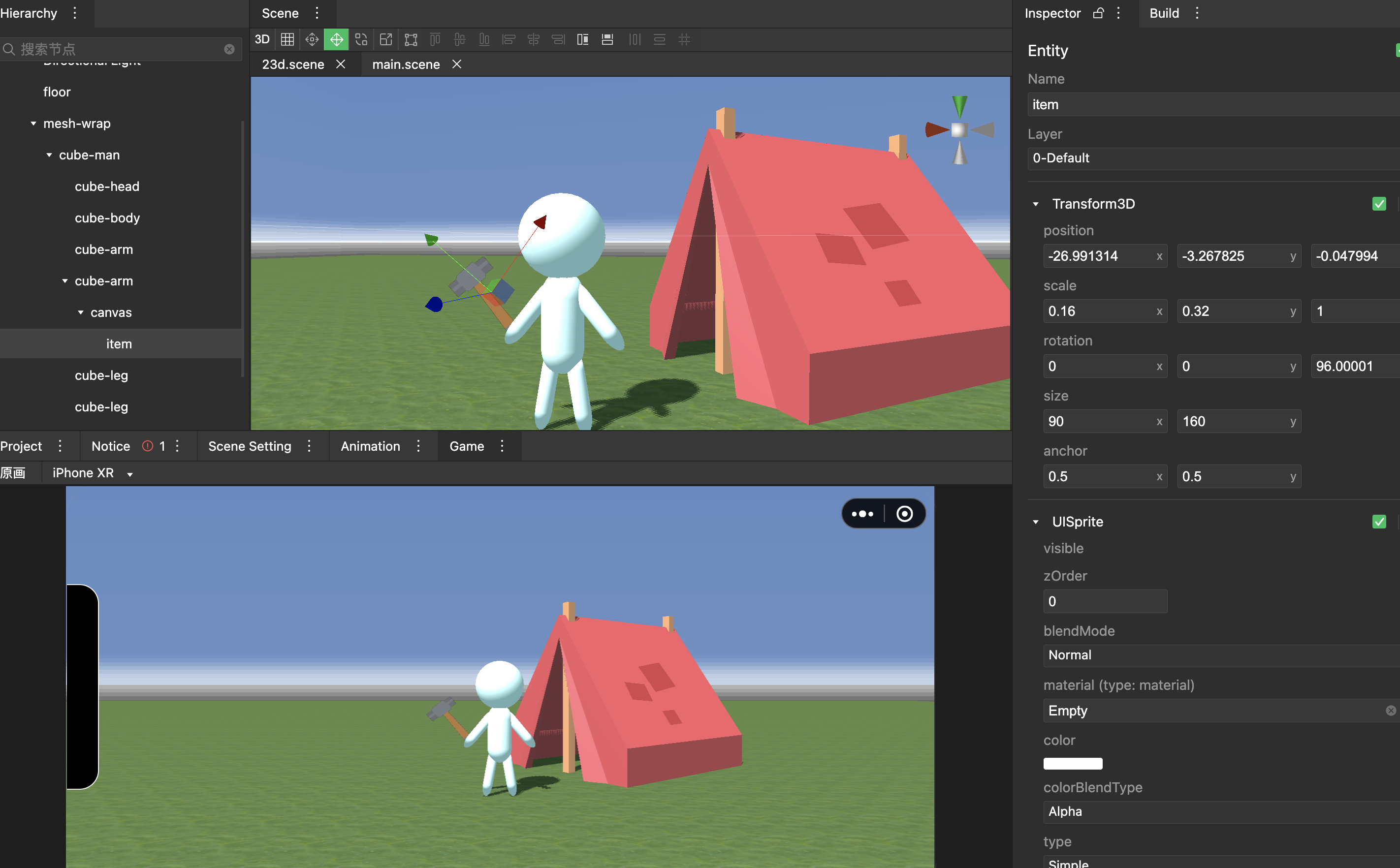
# Use script components for BillBoard
Set renderMode to WorldSpace and set zoom.
Write a script component to get each child node and make each node LookAt camera.