# UILabel text rendering
# Overview
Responsible for basic text rendering, supports ttf fonts and bitmap fonts.

# Attributes
# Font
# ttf font
fontFamily:
String type, the name of the ttf font, usually used for runtime settings.
Note: Different ttf fonts have different aliases on different platforms. It is necessary to obtain Font resources to set the fontFamily returned after parsing ttf. Invalid fontFamily will use the system font to render.
font:
Font font type, use the ttf font used by this type of resource to render, and fontFamily will be set at the same time when setting.
# Bitmap font
bitmapFont:
BitmapFont font type, use the bitmap font used by this type of resource to render.
Note: The default characters in bitmap fonts will be rendered using system characters; it can be combined withbitmapFontUseFontSize(whether to use component font size instead of resource font size), andbitmapFontUseFontColor(whether to use component font color). .
When the three font attributes are used at the same time, the priority in effect: bitmapFont> font> fontFamily
# Typesetting
# Instructions
# Code usage
UILabel is a rendering component, so it needs to be mounted on a non-rendering node.
const entity = engine.Entity.createEntity2D("UILabel");
const label = entity.addComponent(engine.UILabel);
label.text = "Hello World";
label.fontSize = 40;
// ...
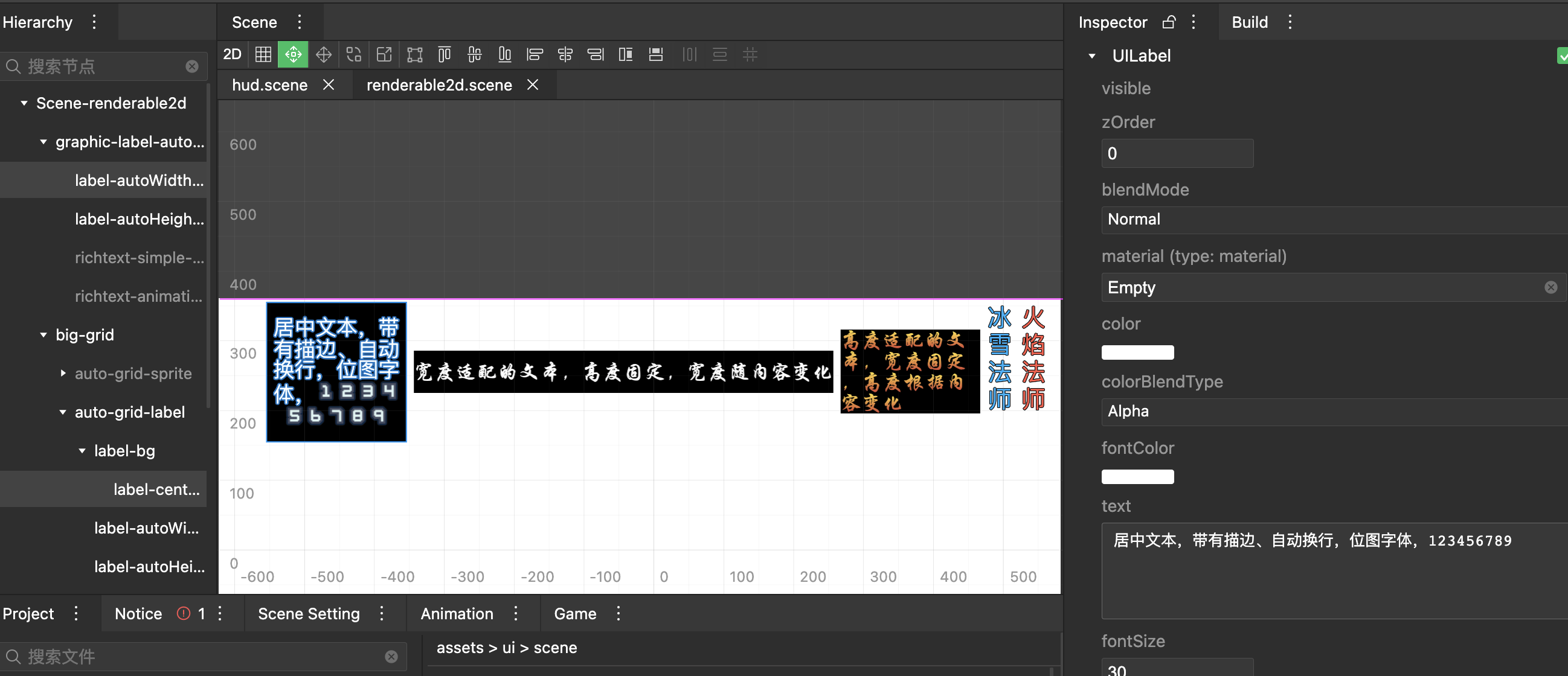
# Editor use
Right click-UI-New Label