# Use of two-dimensional logic script
This chapter mainly introduces how to write and use scripts in a two-dimensional scene. Such as simple touch and click processing, add or delete node components on the field
Script components can be considered as ordinary components and execute together with ordinary components Life Cycle Update.
# Use logic
- Create a new logic script
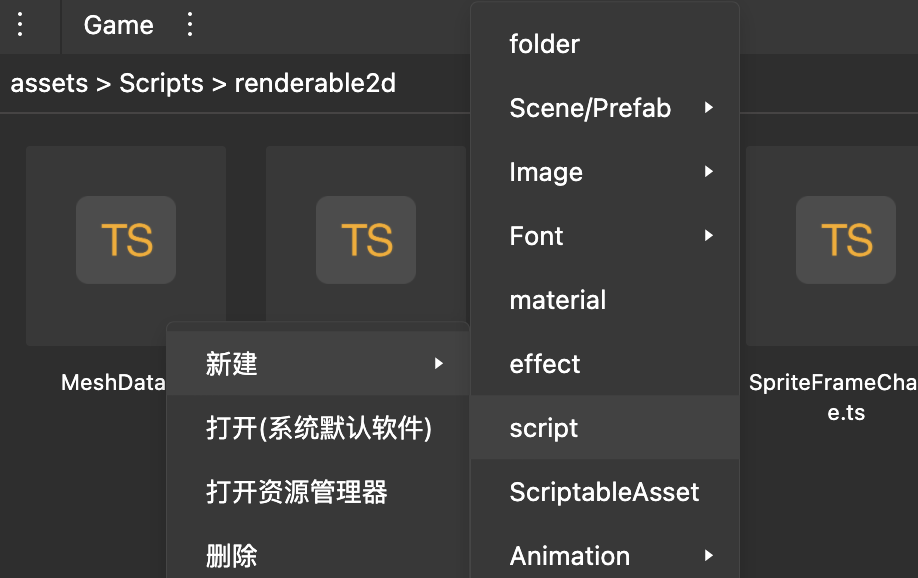
Project panelright click-New-script
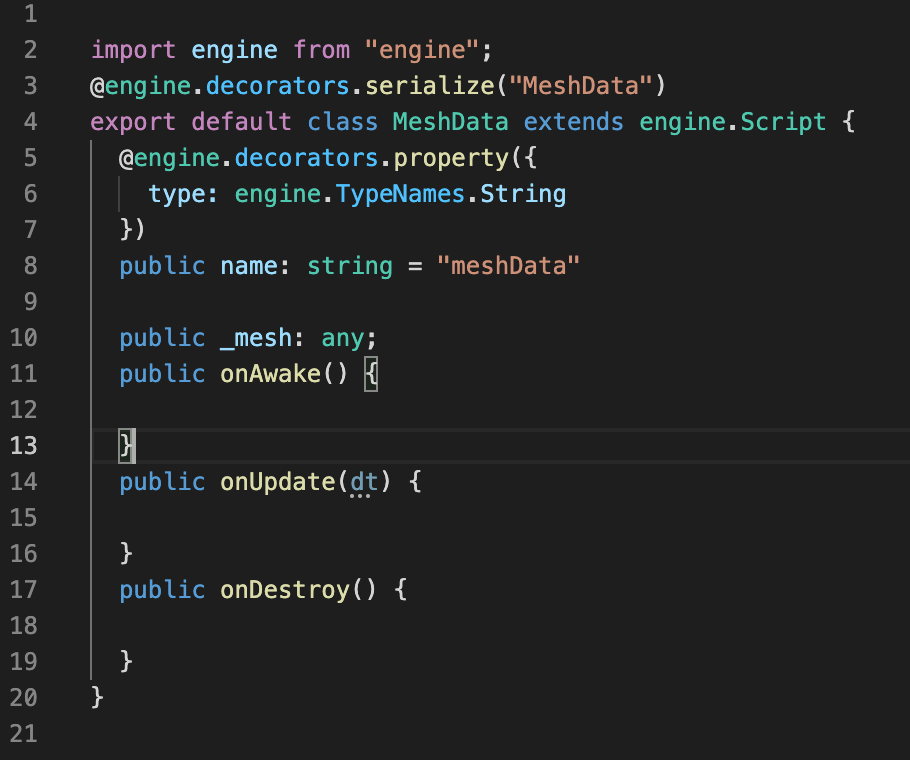
- Write the required script content

- Add the script component to the desired node.
# Get/Add/Delete node components on the field
- Get the node, According to the name, traverse the node Transform tree, match and return the corresponding node Transform
public getChildByName(transform, name) {
const getNode = transform.findChildByName(name);
if (getNode === null) {
for (let i = 0; i <transform._children.length; i++) {
const childNode = this.getChildByName(transform._children[i], name);
if (childNode != null) {
return childNode;
}
}
return null;
} else {
return getNode;
}
}
- Add and delete nodes View details
// Add node
parentTransform.addChild(transform);
// delete node
parentTransform.removeChild(transform);
transform.destroy();
// ...
- Get/add components View details
// add components
entity.addComponent(engine.UISprite);
// Get node
const comp = entity.getComponent(engine.UISprite);
// ...
# Touch, click to mount
- If the node where the script component is mounted has a
TouchInputComponentcomponent, The built-in touch and click processing functions can be added directly to the script component to use.
export default class touchHandler extends engine.Script {
public onTouchStart(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchMove(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchEnd(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchCancel(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchEnter(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchLevel(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchOver(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchOut(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchUp(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onClick(t: engine.TouchInputComponent, e: TouchInputEvent){}
}
- The script gets the node with the
TouchInputComponentcomponent, Add components in the form of listeners
function touchStartHandler (t: engine.TouchInputComponent, e: TouchInputEvent) {}
const touchTransform = this.getChildByName(this.entity.transform2D,'close-button');
const buttonClose = touchTransform.entity.getComponent(engine.TouchInputComponent);
buttonClose.onTouchStart.add(touchStartHandler);
// ...
# Touch, click to use
export default class touchHandler extends engine.Script {
public onTouchMove(t: engine.TouchInputComponent, e: TouchInputEvent){
// current click event
const changedTouch = e.touches[0];
// current click coordinates
const clientX = changedTouch.clientX;
const clientY = changedTouch.clientY;
}
}