# Entities
Entity represents the node in the game framework. The node is the main object that carries the function in the game development. The way a node carries the function is realized through the combination of components. A newly created node only contains transform components to represent coordinates Information, users need to add different components to achieve different functions.
Entity can be divided into 2D nodes and 3D nodes according to the type of transformation components it mounts. Only 2D nodes can be created in a 2D scene; similarly, only 3D nodes can be created in a 3D scene.
# Transform component
# Transform3D component
The Transform3D component can determine the position, scaling and rotation properties of the node. Each 3D node has and only one Transform3D component.
Due to the accuracy limitations of
JavaScriptandESLS 2.0, it is recommended that the user set the scale of the scene object and the coordinate attribute value of theTransform3Dcomponent within a reasonable range (generally it is not recommended to set more than 10e6 and less than 10e-6 orders of magnitude) Precision value). Correspondingly, when the tool executes FBX import, the model will be imported in meters. Values outside the range will lose precision inJavaScripton the one hand, and precision problems will occur in some shader calculations (such as shadow comparison) on the other.
The underlying implementation of
Transform3Drotation is a quaternion, and the user can also directly set the value of the quaternion through the corresponding interface.
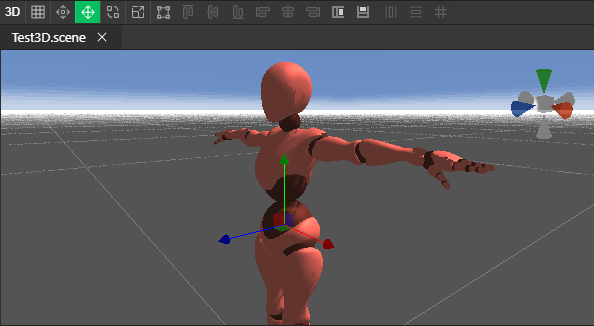
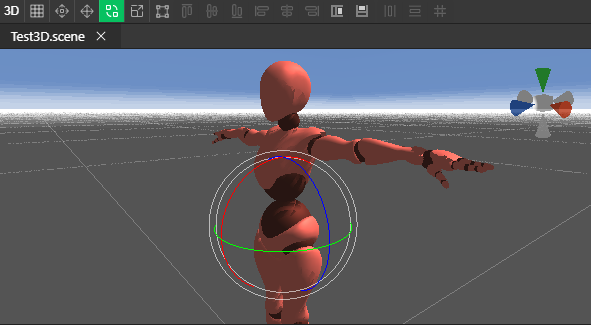
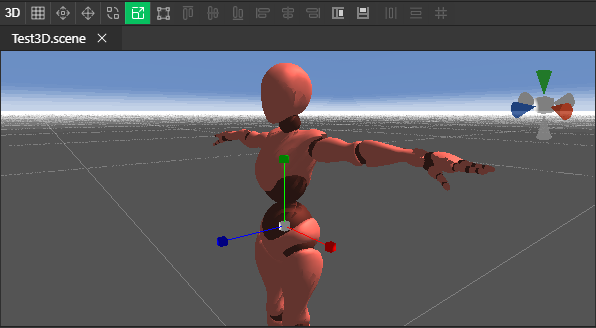
Pan | Rotate | Zoom
:-------------------------😐:--------------------- ----😐:-------------------------:
 |
|  |
| 
The editor provides Gizmo as an editing aid for editing Transform3D attributes. Users can choose different modes to edit different attributes.
# Two-dimensional node
# Transform2D component
The Transform2D component can determine the position, scaling and rotation properties of the node (relative to the three-dimensional one less axis). Each 2D node has and only one Transform2D component.
# Transform2D component specific properties
size: Represents the size of the two-dimensional component, which will be used by various UI components. For example, the UI rendering component will determine the rendering size based on the size, and the layout component will align and arrange the position based on the size.
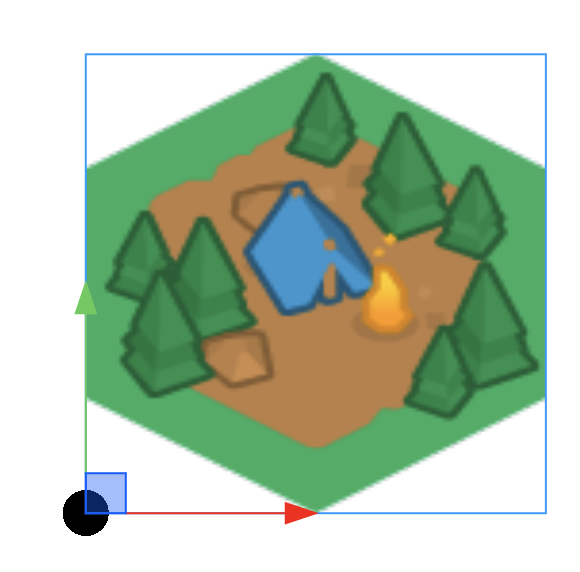
privot: indicates the anchor point of the bounding box of the two-dimensional component. The relative numerical unit is usually in the range of 0-1.
| (0, 0) | (0.5, 0.5) | (1, 1) |
|---|---|---|
 |  |  |
# Node adaptation RectTransform
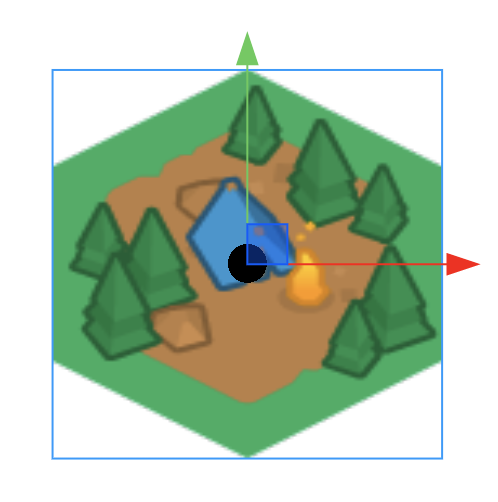
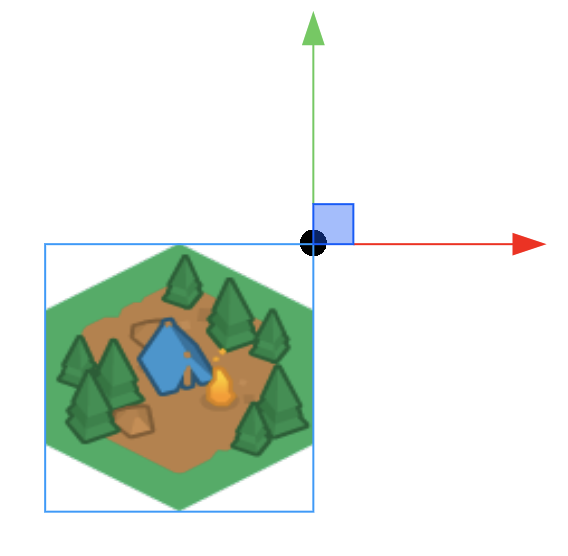
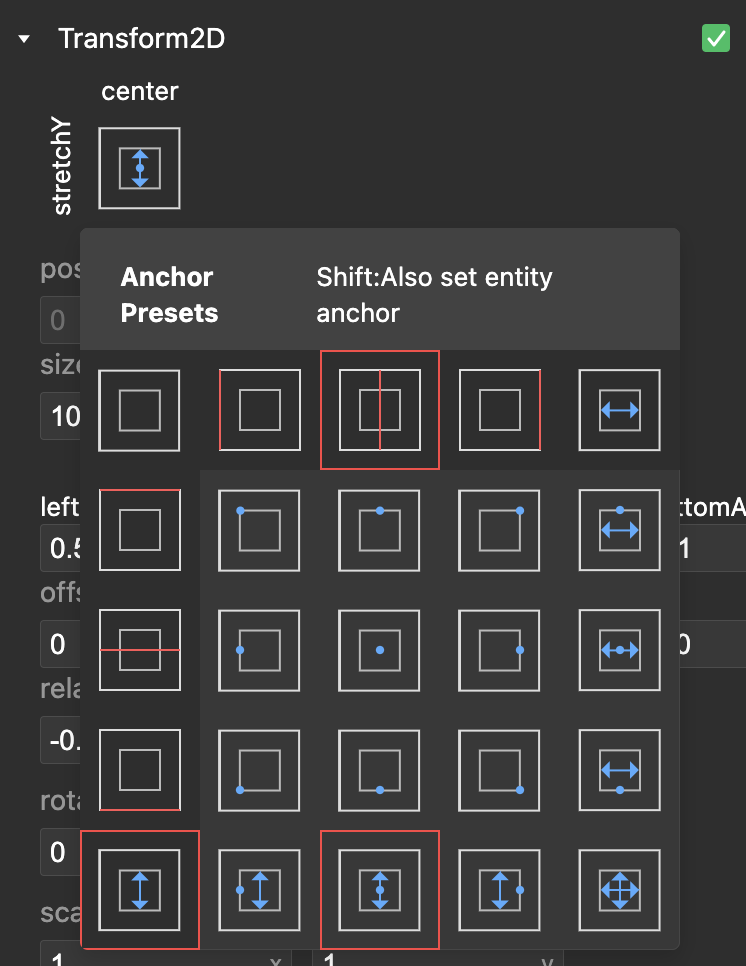
There is a unique adaptation logic for the 2D node by default. You can click the icon in the upper left corner of Transform2D to use it, or directly edit the value part below.
The adaptation logic will adapt according to the bounding box of the parent node.
When two anchors in the same direction are set at the same time (for example, leftAnchor: 0, rightAnchor: 1), it will enter the stretch adaptation situation.

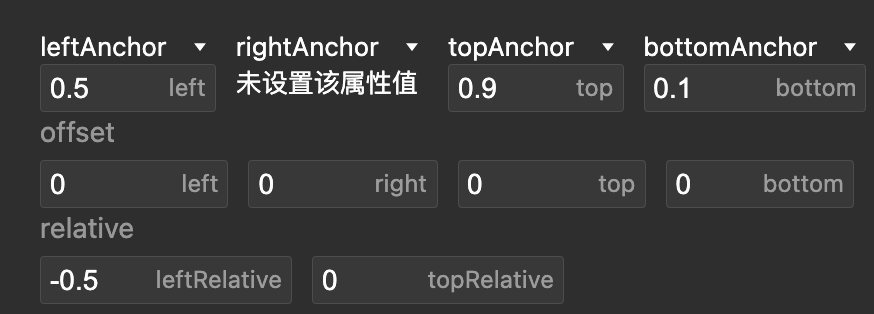
# RectTransform property
Corresponding direction Anchor: Relative numerical unit, usually in the range of 0-1, indicating the position of the anchor point relative to the bounding box of the parent node, the corresponding direction is relatively offset.
Corresponding direction Offset: common numerical unit, which represents the absolute offset relative to the anchor point of the parent node's bounding box.
relative: Indicates the relative offset relative to the bounding box after the adaptation is completed, usually in the range of 0-1.
(As shown in the following picture, relative to the parent node, horizontally centered, and vertical relative to 80% centered and stretched adaptation strategy)

# 3D and 2D
In this case, you don't need to use Transform2D, you can use Transform3D directly, please refer to 3D Rendering 2D.
# Add component
There is an add component button at the bottom of the Inspector of Entity.
After clicking the button, the types of components that can be added are displayed according to whether the node is of 2D or 3D type. Users can quickly add the components they want by searching for the name in the input box.
3D node add component | 2D node add component
:-------------------------😐:--------------------- ----:
|
# Script component
Script component is a component that developers can customize, and it is also the most important carrier for developer code development. You can enter the [Script Components] (../script.md) chapter to learn more.