# Scenes
Scene is one of the resources most frequently edited by users in the editor. Its function is to complete the realization of the concept of "scene" in the game. For each game level, users can configure a scene for each of them. The scene design its object layout and related configuration.
# Scene creation
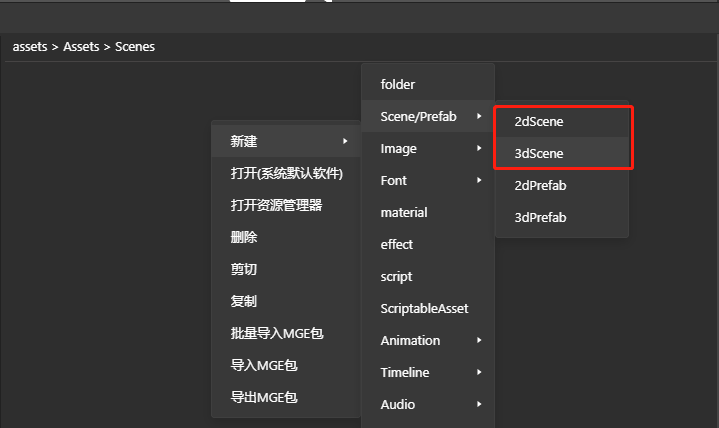
When creating a new scene, the user needs to first determine the type of scene to be created. As shown in the figure, there are two scene templates provided by the framework: a two-dimensional scene and a three-dimensional scene.

# 3D scene creation
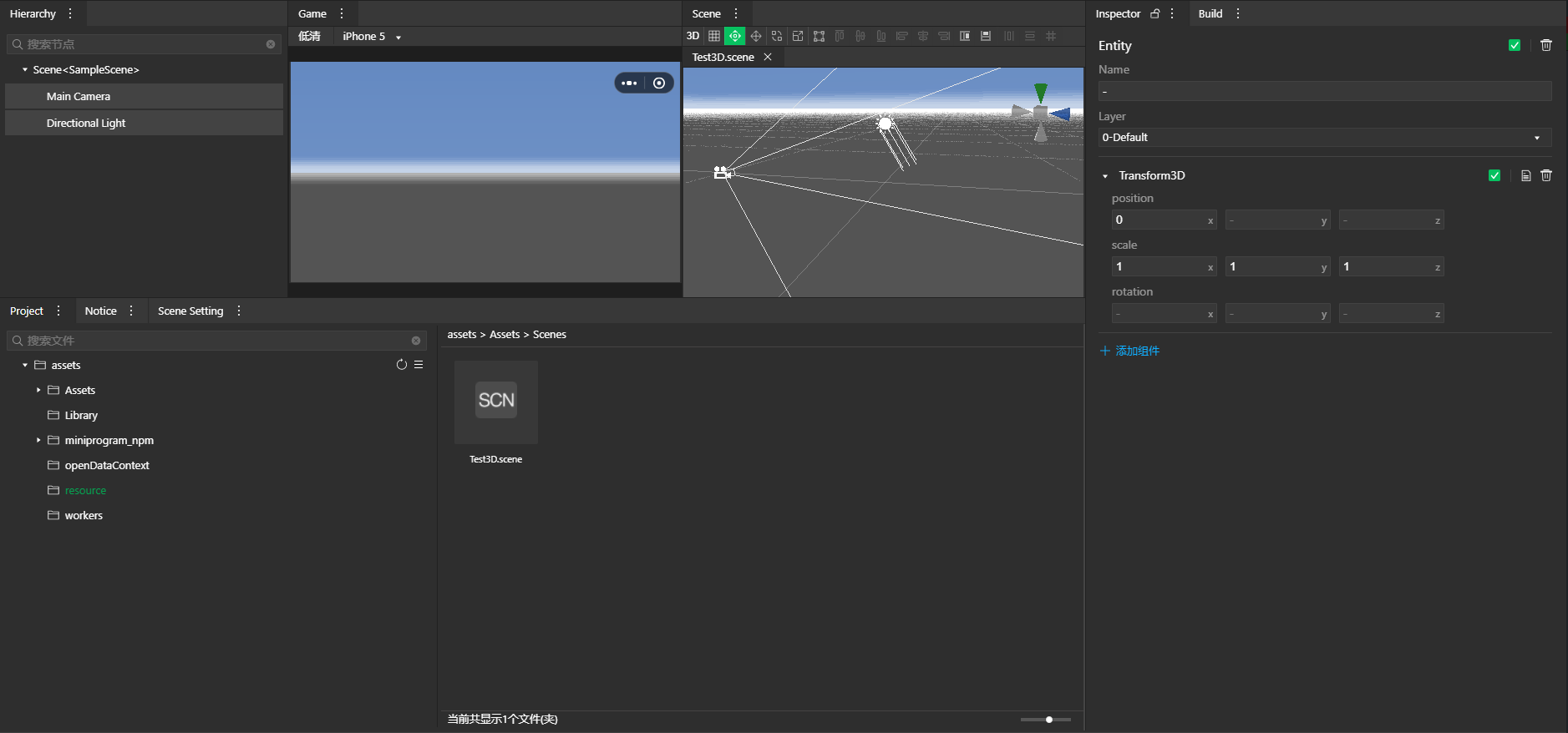
When the user creates a 3D scene, the editor will add a camera and directional light node to it by default.

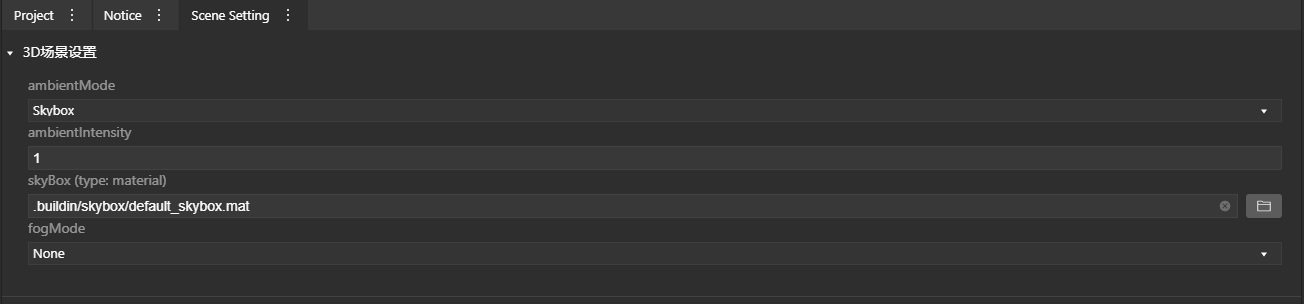
3Dc scene-related configuration is mainly lighting-related information. Users can edit related resources and data in the Scene Setting tab bar.

# Two-dimensional scene creation
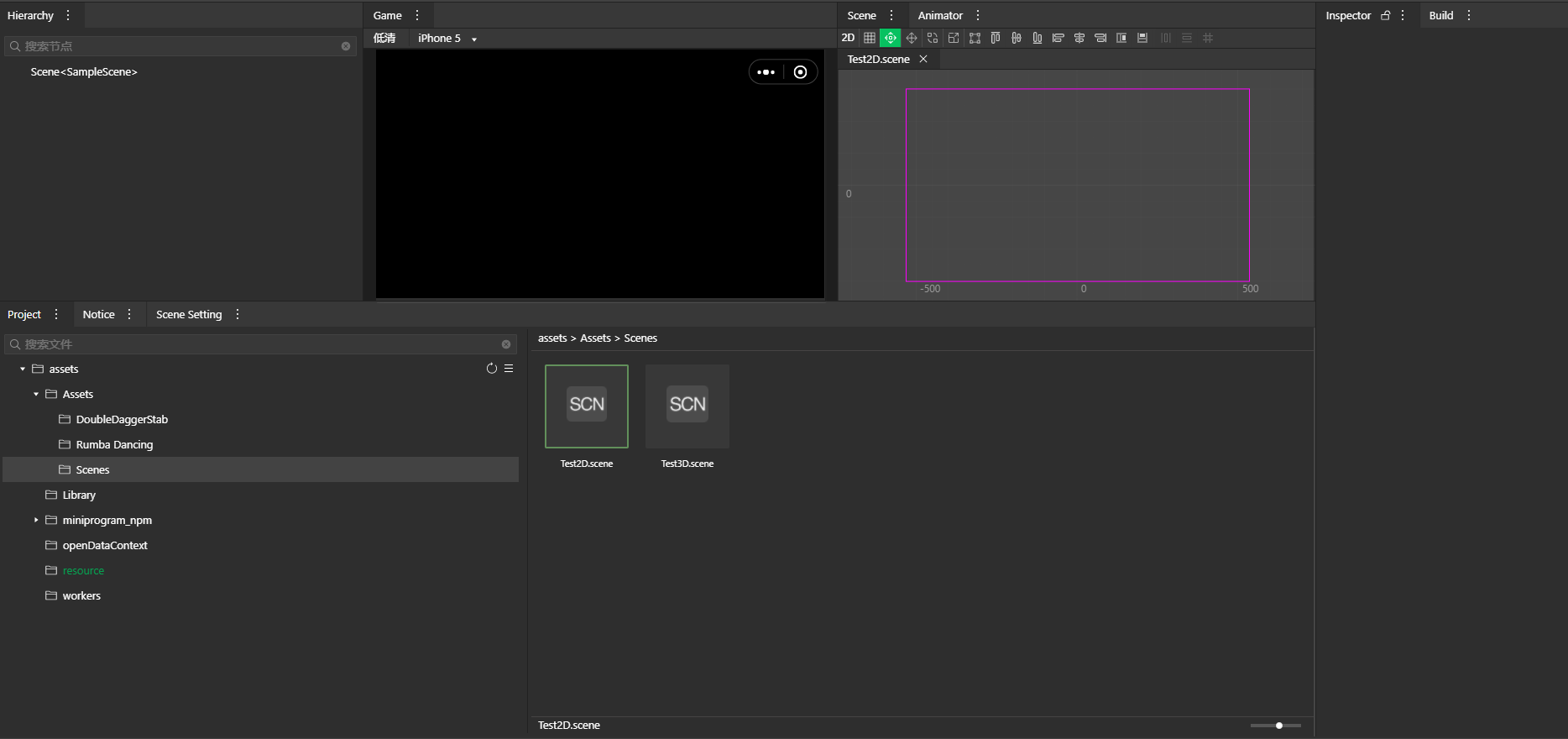
When the user creates a 2D scene, the editor will create a node tree containing only the root node.

The UI drawing, adaptation strategy and touch events of the main screen of the framework are all implemented by an internal singleton camera. Currently, this camera object is not exposed to the user in the editor.
Similar to the 3D scene configuration, there are also adaptation-related configurations for the 2D scene in the Scene Setting tab bar.
# Game scene and node management
# Scene resource loading
A scene resource is a resource in the game responsible for managing nodes and some rendering configurations. The way of loading scene resources is the same as loading other resources.
// Automatically clear the current scene
engine.loader.load("Assets/Scene/MainUI.scene").promise.then(function (scene) {
// Do something with the scene resoruce.
});
# Loading and unloading scene examples
The following methods can be used to load scene instances in the game:
engine.loader.load("Assets/Scene/MainUI.scene").promise.then(function (scene) {
engine.game.playScene(scene);
});
The scene resource itself distinguishes 2D scenes and 3D scenes, but the interface level does not make a distinction, but its return value is related to the scene type.
engine.loader.load("Assets/Scene/MainUI.scene").promise.then(function (scene) {
/**
* If the scene is a 2D scene, the returned root is a 2D node; if the scene is a 3D scene, the returned root is a 3D node.
* If there is currently a scene instance of the same type that has been loaded, then this scene instance will be automatically unloaded.
*/
const root = engine.game.playScene(scene);
});
The user can also manually uninstall the scene instance:
engine.game.clearScene(true /** uninstall 3D scene instance */, true /** uninstall 2D scene instance */);
# Scene instance setting configuration
2D and 3D scene resources will have some configurations that describe scene-related characteristics, such as adaptation parameters of 2D scenes, fog effect and lighting configuration of 3D scenes. These configuration users can also change these configurations at runtime to dynamically change the relevant characteristics of the scene instance.
engine.game.activeScene.root; // Get the root node of the current 3D scene
engine.game.activeScene.settings.fogColor = engine.Vector3.createFromNumber(0.5, 0.5, 1); // Set the color of the fog effect of the current 3D scene
engine.game.activeScene2D.root; // Get the root node of the current 2D scene
// Set the design resolution of the current 2D scene
engine.game.activeScene2D.settings.designWidth = 1280;
engine.game.activeScene2D.settings.designHeight = 720;
# Runtime node management
When the user removes the node at runtime, for example:
entity.transform.removeChild(childTransform);
The removed node will not be destroyed, but will be temporarily recycled to the engine.game.detachedRoot node by the system, which means that the user can hold this node and then put it back on the field to complete the object The function of the pool. But once the user switches the scene, these nodes temporarily recycled by the system will be destroyed immediately. If the user tries to put the node back on the field at this time, an error will occur.
If users want to reuse nodes across scenarios, they can use resident nodes.
engine.game.markAsPersist(entity);
Resident nodes and child nodes will not be automatically destroyed when the scene is switched, and the user must manually destroy them.