# New 2D scene and resolution
This chapter mainly introduces how to create a new 2D scene and the relationship between 2D scene and resolution.
# Create a new two-dimensional scene
Create process: Right click on the Project panel-New Scene/Prefab-2dScene

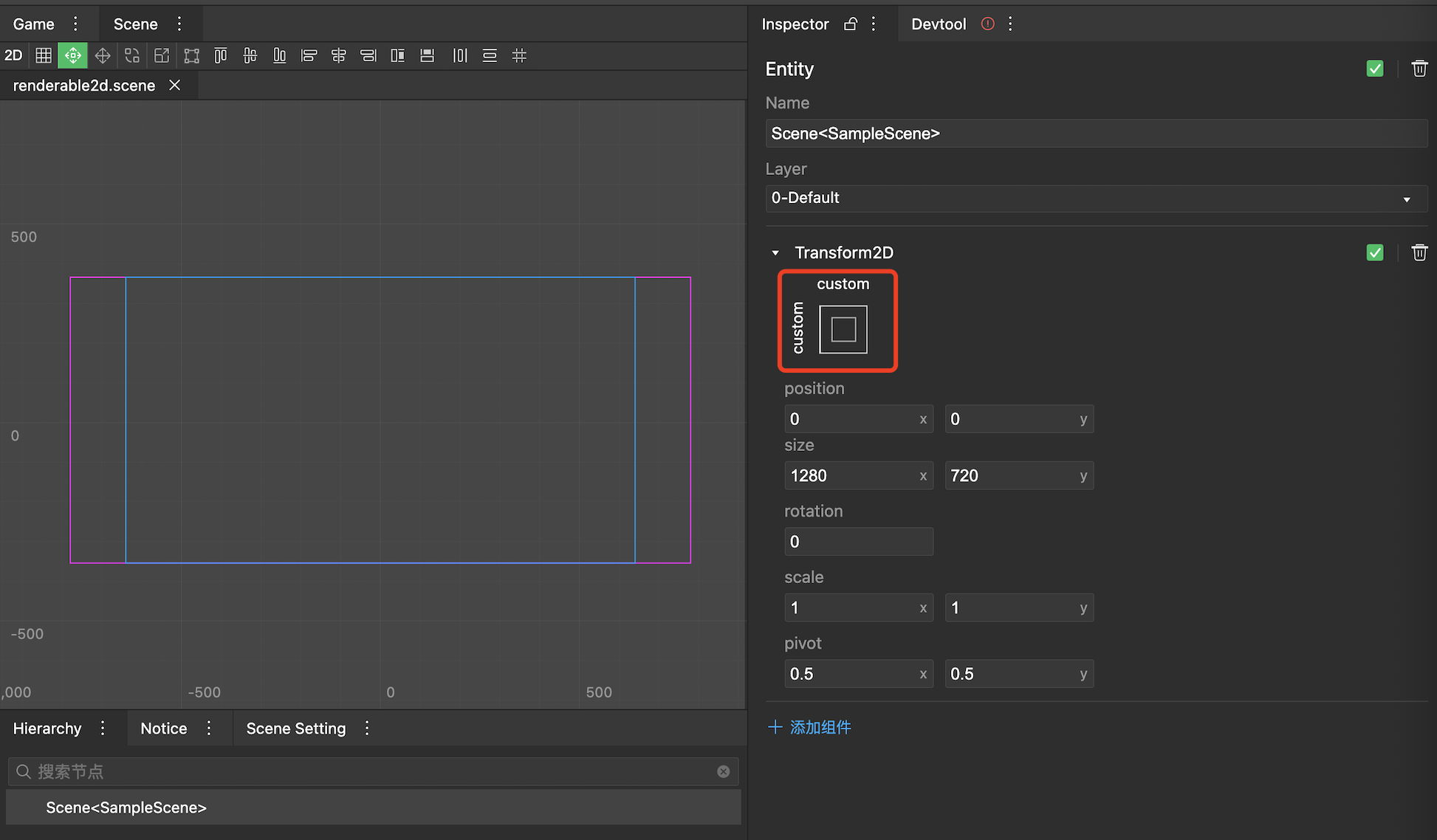
Pink box in the Scene panel: the screen area when the game is running.
Blue box in the Scene panel: The area of the selected node in the Hierarchy, and the picture represents the size of the root node of the scene.
The root node of the scene is not the root node of the two-dimensional world, but since it is the Strench node by default, it will automatically scale according to the root node of the two-dimensional world.
The root node of the two-dimensional world is actually the parent node of the Scene root node, that is, the node where the UICanvas is located.
# Two-dimensional resolution
Design resolution is the assumed logical resolution used when making UI scenes.
This resolution will not be used directly. It is necessary to obtain a specific two-dimensional logical resolution based on the rendering ratio of the device and the specific setting of the adaptation strategy for specific positioning and typesetting in the UI module.
# The specific two-dimensional logic resolution used at runtime
According to the usage situation, Two-dimensional logic resolution will have the following values:
Default value for new 2D scene: Use the design resolution of the global configuration file and theContainstrategy. After saving, it will land in thescene configuration file.
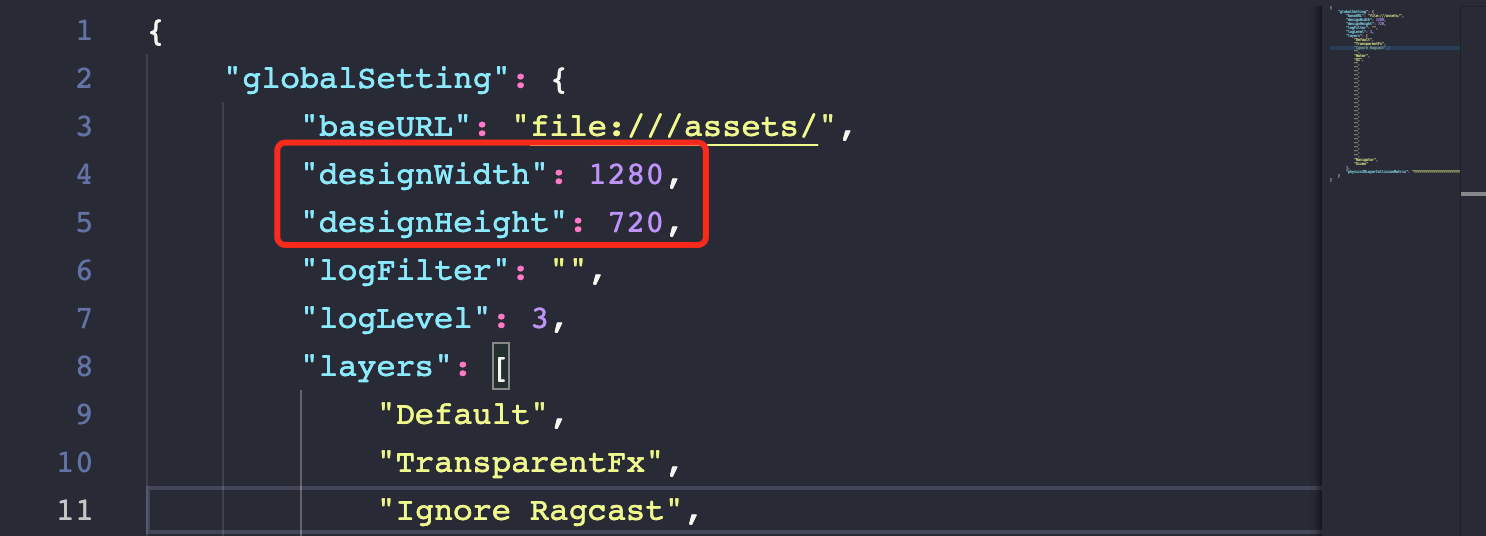
# Design resolution of the global configuration file
- The design resolution of the global configuration file used when
does not open the 2D scene, uses theContainstrategy. - The default design resolution used when creating a new 2D scene
/minigame/engine.config.jsonGame global configuration file

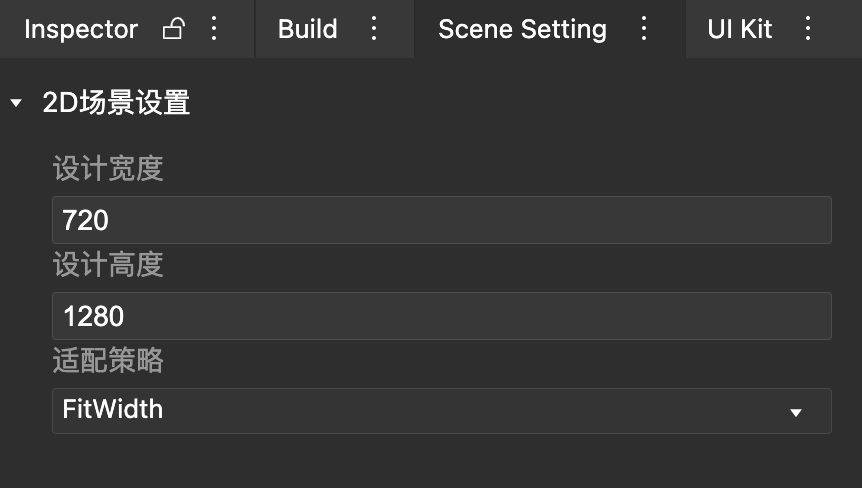
# Editing the design resolution of the scene configuration and the runtime adaptation strategy
- The design resolution and adaptation strategy of the
scene configuration fileused whenrunning a two-dimensional scene.
Panel OpenClick the three dots on the right side of Tab in the editor panel to create a newScene SettingAfter editing theScene Setting Panel, manually cmd + S to save.

# Adaptation strategy specific logic
// Two-dimensional adaptation and adaptation enumeration value
// engine.UICanvas.AdaptationType
enum AdaptationType {
FitHeight, // Fit according to the size and height of the device
FitWidth, // Fit according to the size and width of the device
Contain, // According to the size of the device
Custom, // not suitable
}
FitHeight adaptation logicAccording to the actual equipment ratio, ensure that the elements of the Y-axis under the design interface size will not be cut out of bounds.FitWidth adaptation logicAccording to the actual equipment ratio, ensure that the original elements of the X axis under the design interface size will not be cut out of bounds.Contain's adaptation logicAccording to the actual equipment ratio, choose to useFitHeightorFitWidthto ensure that elementsthat are originally within the size of the design interfacewill not be cut out of bounds`.Custom adaptation logicSet2D world logical sizetoSet design resolution. Under this adaptation strategy, the aspect ratio of the 2D world size may be inconsistent with the actual device ratio, which may causetwo directionsIt will be cut out of bounds.
# Adaptation example
If the design resolution of the scene is 1280*720, and the device ratio is 818/375 (horizontal screen of iPhoneX):
Two-dimensional logical resolution at this time:
FitHeight adaptation logic:width = 720/375 * 818 = 1570.56; height = 700;FitWidth adaptation logic:width = 1280; height = 1280/818 * 375 = 586.79;Contain's adaptation logic:aspectDeivce = 818/375 = 2.18; aspectDesign = 1280/720 = 1.77; // Since aspectDeivce> aspectDesign, the adaptation logic of FitWidth is used width = 1280; height = 1280/818 * 375 = 586.79; // If aspectDeivce <= aspectDesign, use the adaptation logic of FitHeightCustom adaptation logic:width = 1280; height = 720
# Code to obtain two-dimensional logical resolution
// Get the width of the two-dimensional world
const canvasWidth = engine.game.rootUICanvas.entity.transform2D.size.x;
// Get the height of the two-dimensional world
const canvasHeight = engine.game.rootUICanvas.entity.transform2D.size.y;
# The size of the two-dimensional space of the node is converted to the size of the device space
// The width of the node in the two-dimensional world
const gameEntityWidth = gameEntity.transform2D.size.x;
// The width of the node in the device space
const wxGameEntityWidth = (gameEntityWidth / canvasWidth) * engine.device.screenWidth;
# The size of the scene when previewing the prefab
Determine the specific scene size to preview according to the specifically used 2D logical resolution when it is opened.
After opening, you can modify the properties of the Scene Setting panel and adjust the preview effect. At this time, the panel values will not be saved.