# Periodic Updates
Start from base library version 2.8.0. Please remaining backward compatible.
Weixin Mini Program Weixin Mini Program
Periodic updates can pull data from the server ahead of time without the user opening Weixin Mini Program, rendering the page faster when the user opens the Mini Program, reducing user wait times, and enhancing availability in weak network conditions.
# Use Procedure
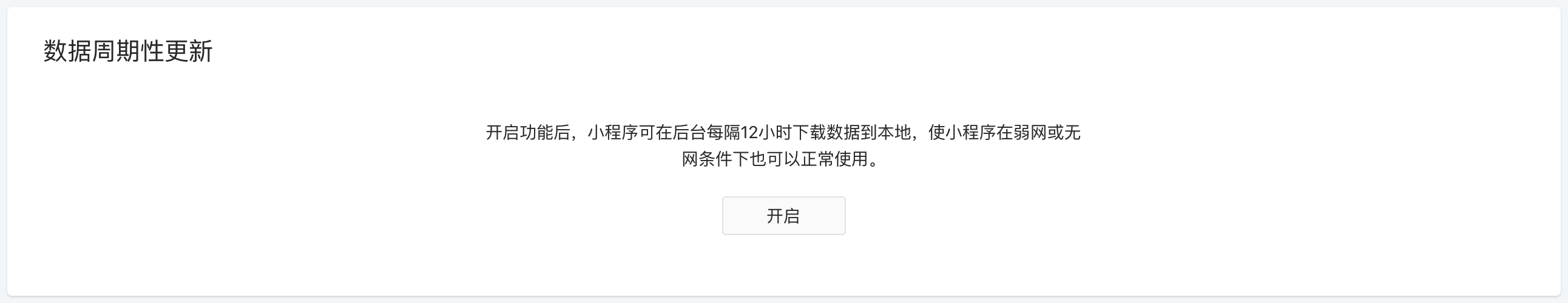
# 1. Download the configuration data
When the data source is a developer server, it is supported to configure a greyscale ratio, and the greyscale data download URL can be distinguished from the data download URL. The graying ratio is irreversible, and 100% graying is considered to be the updated data address as a graying data address. If you need to test, you can change the graying proportion to 0 percent, i.e. only graying for developer experiencers.
- Log in Weixin Mini Program MP management background, enter development management - > development settings - > data periodic update, click open
- Personal principals Weixin Mini Program Provisioning cloud development environments only
- Non-personal subject Weixin Mini Program Support configuration of HTTPS data carrier address, cloud development environment


# 2. Set up a TOKEN
After logging in Weixin Mini Program, the Mini Program can call wx.setBackgroundFetchToken () Set a custom TOKEN character string, which can be associated with the user mode. TOKEN will be sent to the developer server on the next pre-pull or periodic update, so the server can verify the validity of the request.
Tips:wx.setBackgroundFetchTokenis an optional interface, not a mandatory one.
Examples:
App({
onLaunch() {
// 用户登录后
wx.setBackgroundFetchToken({
token: 'xxx'
})
}
})
# 3. WeChat Customer pull data regularly
WeChat The client initiates an HTTP GET request to the configured data download every 12 hours under certain network conditions, containing the following query parameters, and caches the entire HTTP body locally when the data is obtained.
| parameter | type | Introductions |
|---|---|---|
| appid | String | Weixin Mini Program Identification |
| token | String | The token set up earlier |
| timestamp | Number | Timestamp, WeChat The time at which the client initiates the request |
Query parameters are processed using urlencode
The data type returned by the DSI should be a character string and should not exceed
256KB, otherwise the data cannot be cached
# 4. Read the data
When the user starts Weixin Mini Program, call wx.getBackgroundFetchData () to get the data that has been cached locally.
Examples:
App({
onLaunch() {
wx.getBackgroundFetchData({
fetchType: 'periodic',
success(res) {
console.log(res.fetchedData) // 缓存数据
console.log(res.timeStamp) // 客户端拿到缓存数据的时间戳
}
})
}
})
# Debugging methods
Since the WeChat guest only makes a request every 12 hours, debugging the weekly update feature can be inconvenient. Therefore, to facilitate debugging periodic data, the tool provides developers with the following debugging capabilities, which can be seen in periodic data debugging .