# Profile nickname Fill in
When Weixin Mini Program needs to allow users to improve personal data, you can quickly improve the avatar nickname provided by WeChat.
In accordance with relevant laws and regulations, in order to ensure information security, the WeChat side of images, nicknames and other information uploaded by users will be security tested. The component has been connected to the content security server interface ( mediaCheckAsync , msgSecCheck ) to reduce content security risks to developers.
# How to use it
# Profile choice
Need to set the value of the button componentopen-typetochooseAvatar,After the user selects the avatar to use, the temporary path to the avatar information can be obtained through thebindchooseavatarevent callback.
Starting with version 2.24.4 of the base library, thebindchooseavatarevent will not be triggered if a user uploads an image that fails security monitoring.
![]()
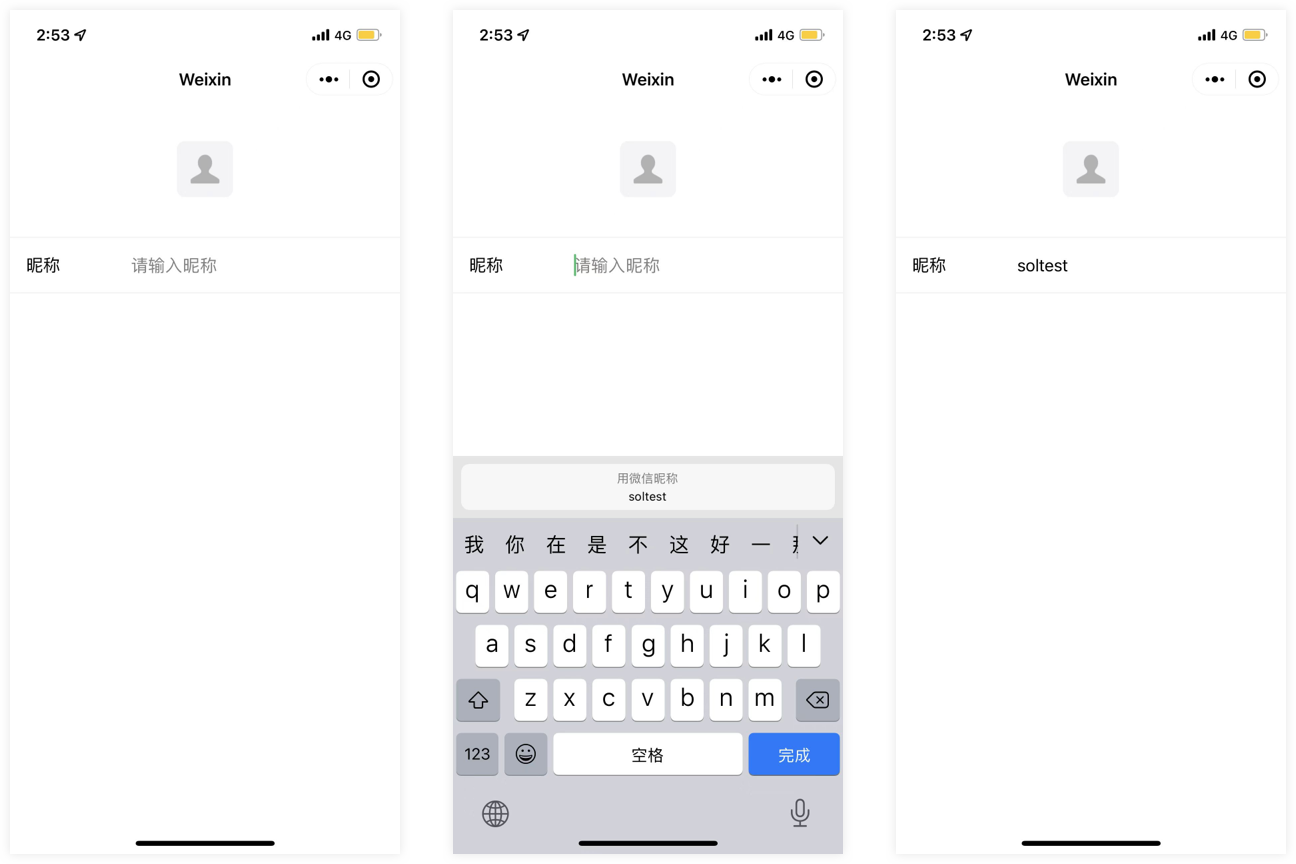
# Complete your nickname
Need to set the value of the input componenttypetonickname, when the user enters this input, WeChat nickname will be displayed above the keyboard.
Starting with version 2.24.4 of the base library, inonBlurWhen the event is triggered, WeChat will asynchronously conduct security monitoring of the user input content. If the security monitoring is not passed, WeChat will empty the user input. It is recommended that the developer form and In theform-typeThe button component forto submitcollects the user input.

In developer tools, input components are simulated with web components, so in some cases they don't really restore the performance of the real machine. Developers are advised to try to debug the native components on the real machine when using the native component.
# Code examples
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
}
})