# Environmental preparedness
The specific supported versions of Skyline are as follows:
- WeChat Android Client 8.0.33 or above (2.30.4 or above for base library)
- WeChat iOS Client 8.0.34 or above (2.31.1 or above for base library)
- Developer Tools Stable 1.06.2307260 or above (the latest version of Nightly is recommended)
Scan to quickly confirm whether the environment is correct

# Debugging using developer tools
The Developer Tools provides a mobile-aligned Skyline rendering engine with support for WXML debugging, WXSS styling errors, new features, and more.
Switch to Skyline mode as follows:
- In apagejson or page.json with a
renderer: skyline,Click Next section to add configuration items, or click the developer tools to add configuration items one by one - Make sure that the
option in the top right corner > Details > Local Settings turns on Skyline Render Debuggingis checked. - When using the
workletanimation feature, make sure that theoption in the local settings compiles the worklet codeis ticked off (the package size increases slightly). - Debugging libraries to 3.0.0 or above
If you experience errors, white screens, etc. during the switching, try restarting the developer tools to resolve
Known problem: Thermal load is not currently supported
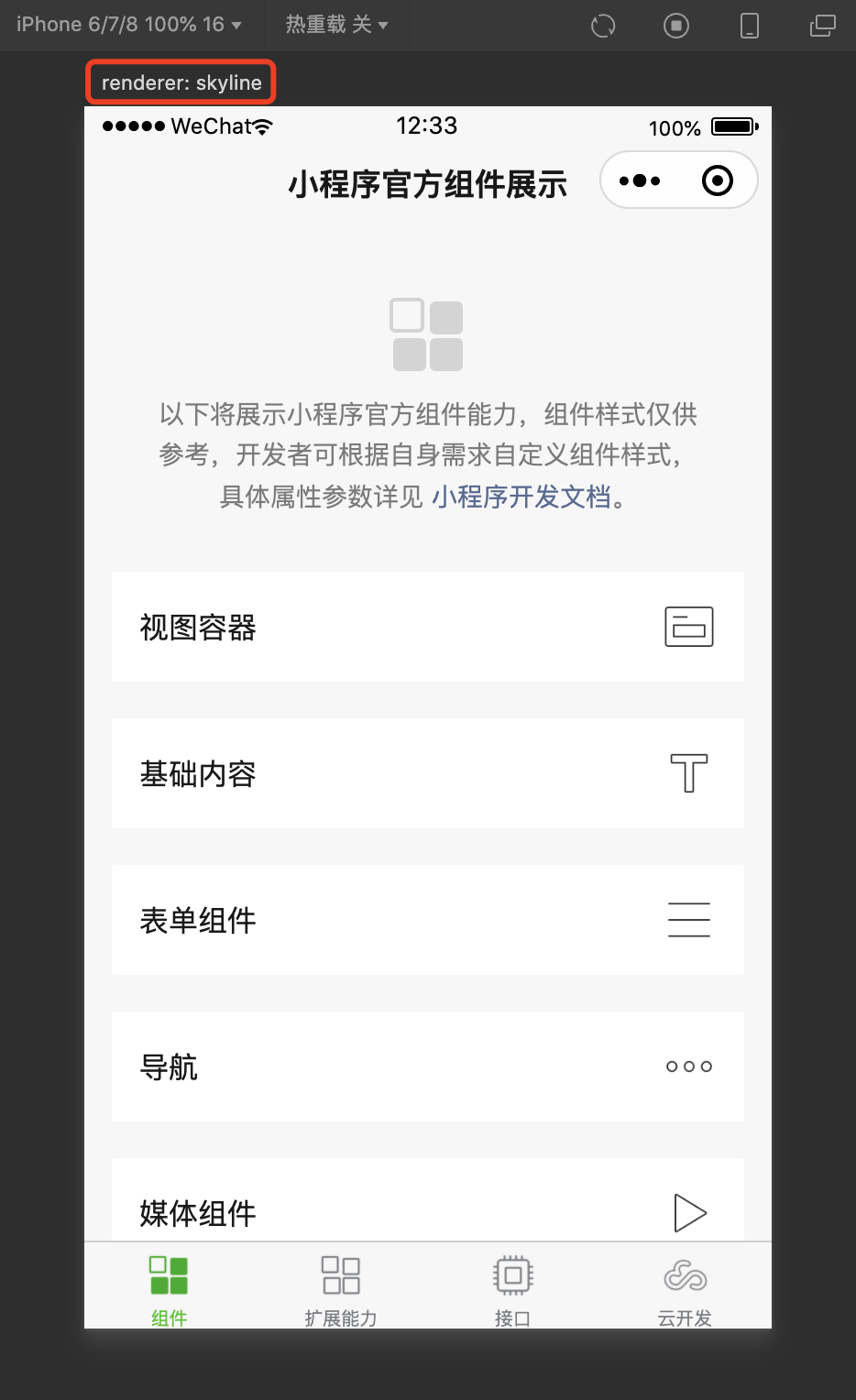
At this point, in the upper left corner of the mock up you can see that the current renderer is skyline, as shown below

# Start the migration
When migrating to Skyline, there was no need to change things. We kept the syntax and interface of the upper layer framework basically the same, but only had to make a partial adjustment, mainly to strengthen the constraints on the WXSS style, built-in components, and some features. The basic process is as follows:
- Add the following necessary configuration to
apagejson. If you only want to open certain pages, you can addrenderer``componentFrameworkconfigured in page json
"lazyCodeLoading": "requiredComponents",
"renderer": "skyline",
"componentFramework": "glass-easel",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"defaultContentBox": true,
"tagNameStyleIsolation": "legacy",
"enableScrollViewAutoSize": true,
"keyframeStyleIsolation": "legacy"
}
}
- 进行组件与 WXSS 适配,参考 Skyline 基础组件支持与差异、Skyline WXSS 样式支持与差异
参考代码模板
按照指引适配后,可以保证在微信低版本或 PC 端 fallback 到 WebView 渲染时,也能表现正确
# 在真机上预览效果
由于 Skyline 默认接入 We 分析的 AB 实验,未配置的情况下,页面渲染仍为 WebView 引擎,可通过以下方式正确切到 Skyline 渲染
- 配置 We 分析 AB 实验,加上白名单,操作步骤详见下节
- 关闭 We 分析 AB 实验,默认启用 Skyline 渲染,配置方式详见此处第 2 点
- 通过快捷切换入口,强切到 Skyline 渲染,操作步骤详见下节
# 配置 We 分析 AB 实验
迁移完 Skyline 之后,为了让开发者能够针对 Skyline 逐步灰度放量,并且与 WebView 对比性能表现,我们在 We 分析 提供了 AB 实验机制。
因此,需要在 We 分析 配置之后,小程序用户才可以命中 Skyline 渲染,需要注意的是,小程序开发者也会受 AB 实验影响。操作步骤如下:
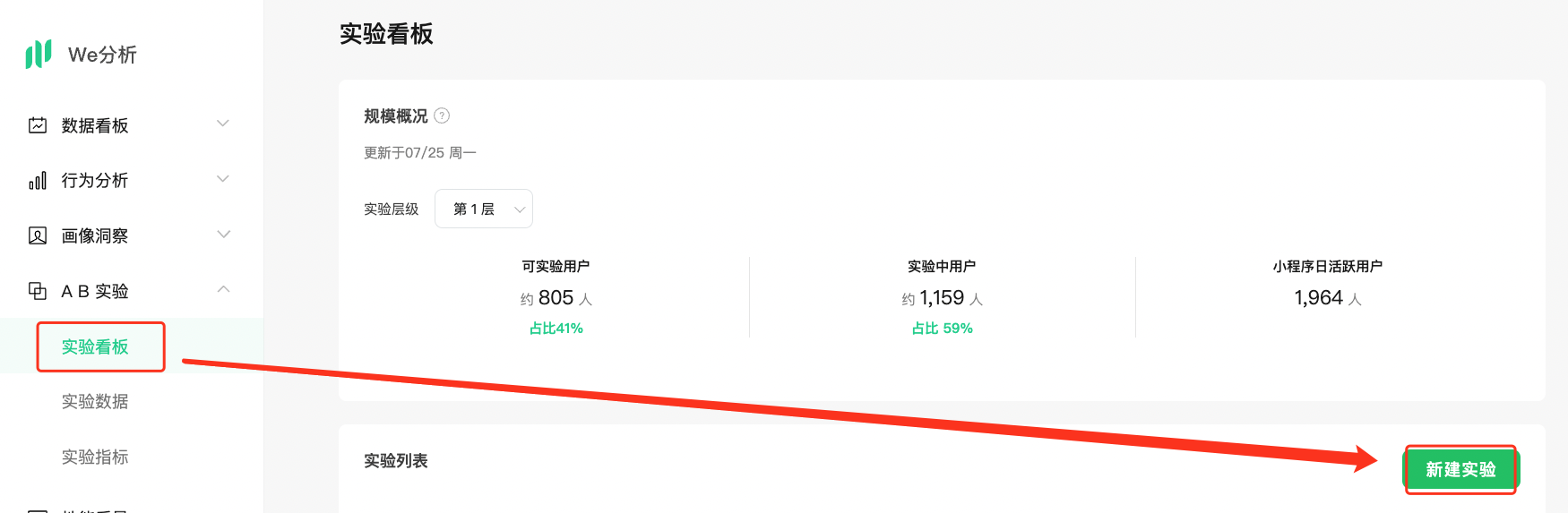
首先,进入 We 分析,在 AB 实验 > 实验看板,点击“新建实验”

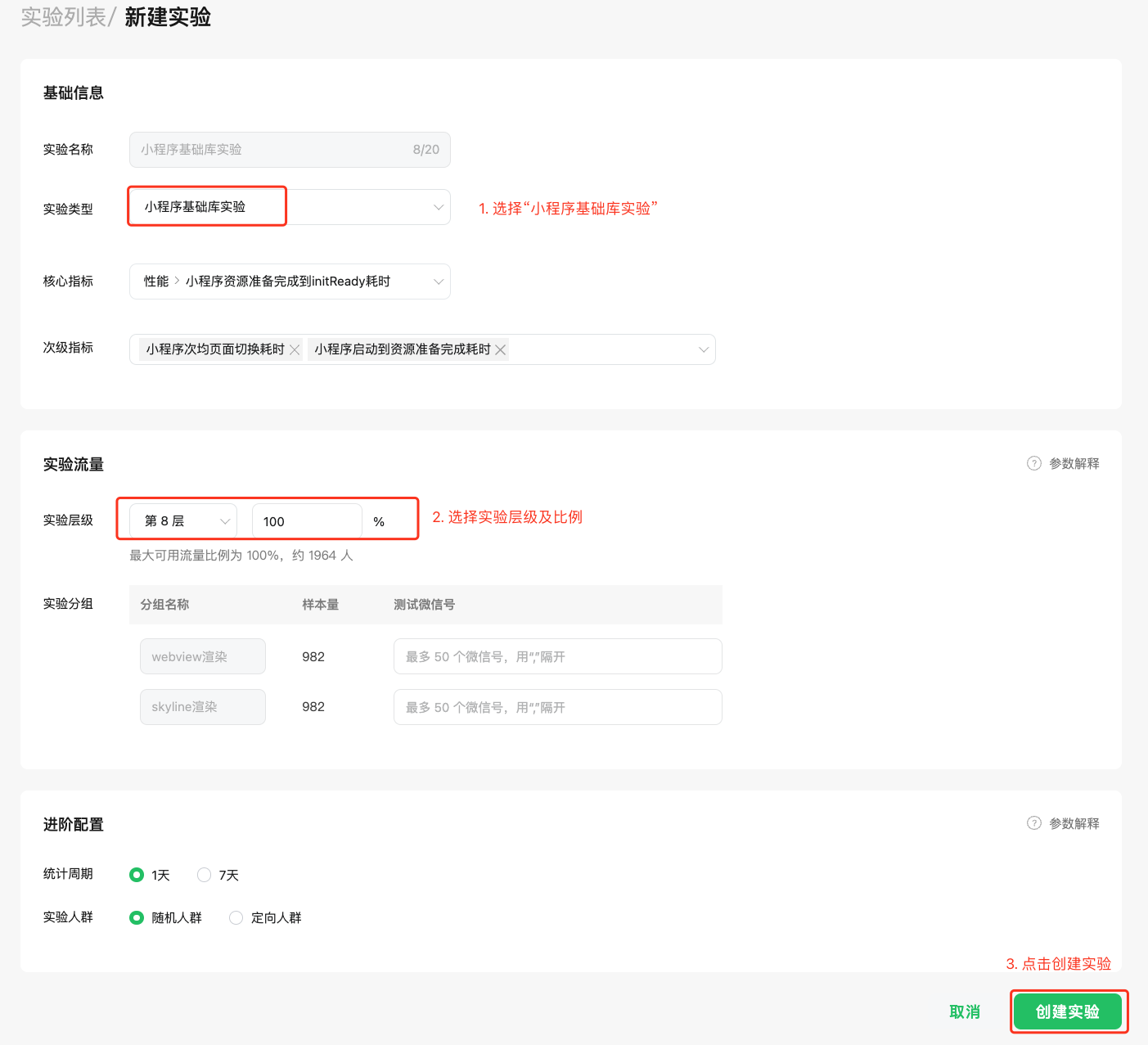
接着,实验类型选择 小程序基础库实验,然后按需选择实验层级并分配流量,如果是小范围调试,可分配 0% 流量,并在 Skyline 渲染 的实验分组里填上测试微信号

最后,创建实验即可生效。后续经 AB 实验验证稳定后,需在 We 分析上先关闭实验再选择 Skyline 全量
# 快捷切换入口
考虑到本地调试时,配置 AB 实验会稍微繁琐一些,并且也会需要对比 WebView 的表现,我们提供了快捷切换渲染引擎的入口。
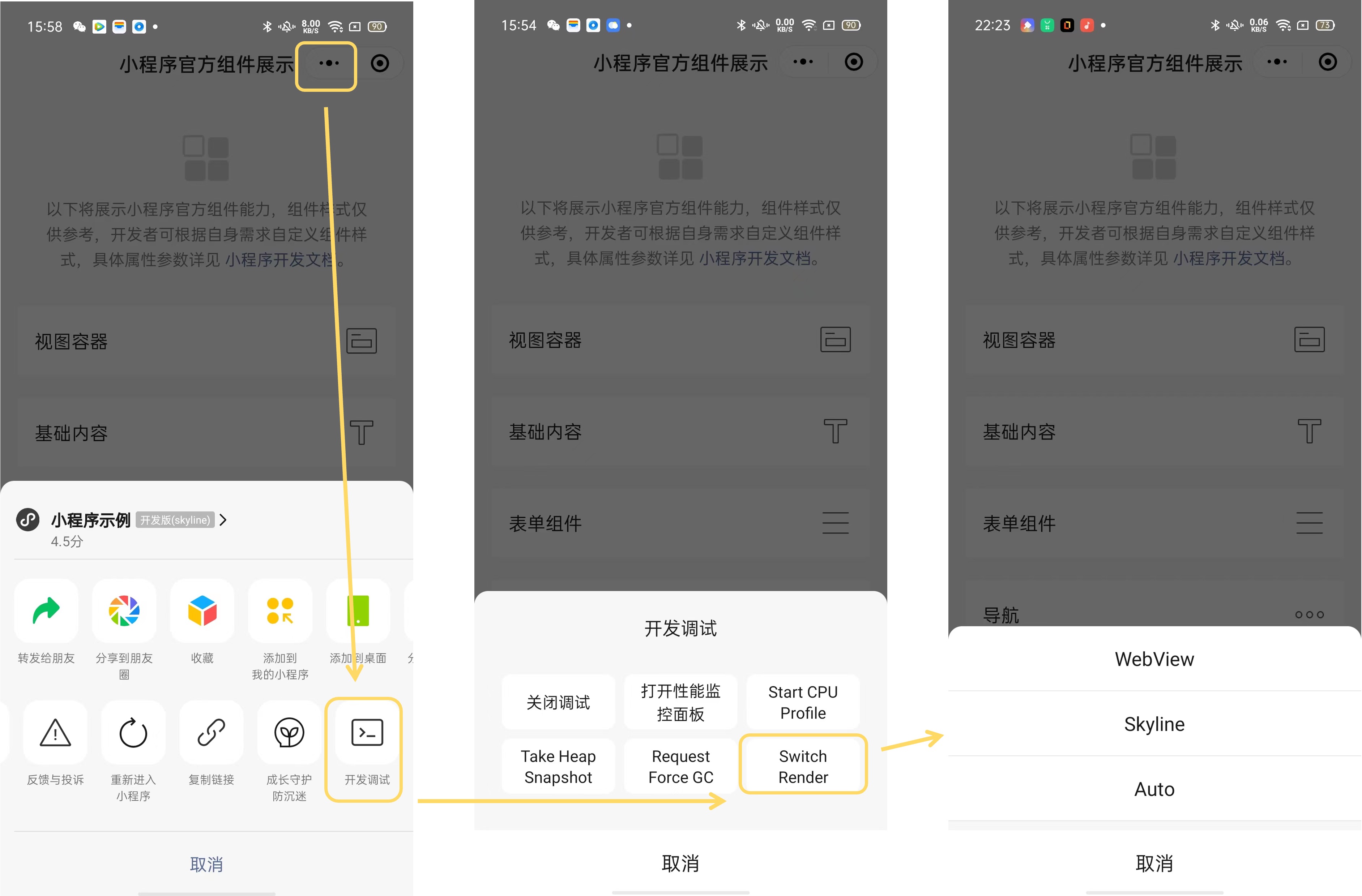
该入口只对开发版/体验版小程序生效,入口为:小程序菜单 > 开发调试 > Switch Render,会出现三个选项,说明如下:
- Auto :跟随 AB 实验,即对齐小程序正式用户的表现
- WebView :强制切为 WebView 渲染。强切后,开发版、体验版、正式版均为 WebView 渲染,需手动切到 Auto 才能恢复
- Skyline :若当前页面已迁移到 Skyline,则强制切为 Skyline 渲染。强切后,开发版、体验版、正式版均为 Skyline 渲染,需手动切到 Auto 才能恢复

# 如何识别当前页面是否使用 Skyline
通过客户端菜单:
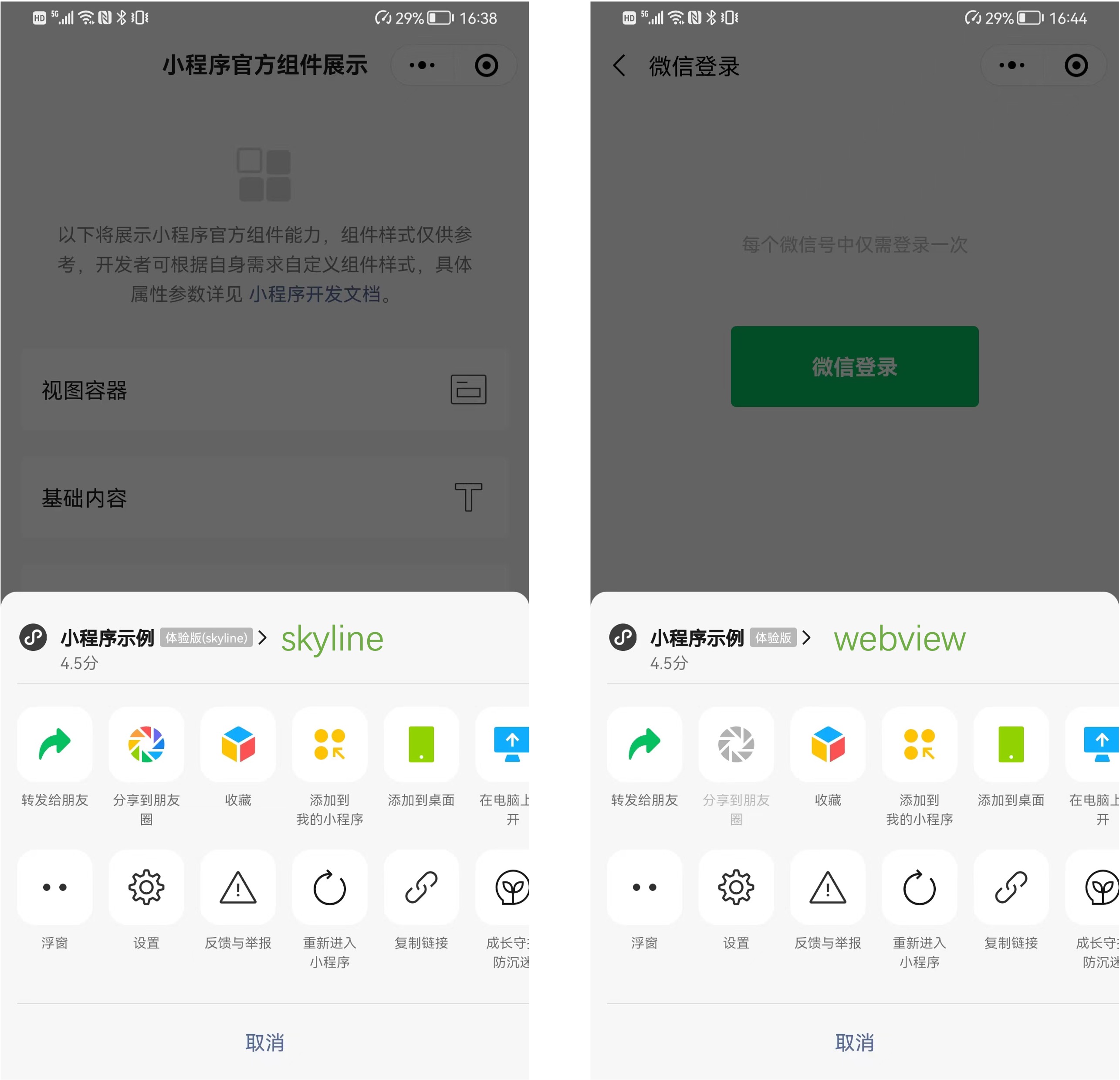
打开开发版/体验版小程序,点击菜单即可查看当前页面是否使用 Skyline 渲染。

通过 vConsole 按钮的右上角的红底文案识别
vConsole 的路由日志
路由日志中会包含页面路由的目标页面、路由类型和目标页面的渲染后端。
一个可能的日志形如:
On app route: pages/index/index (navigateTo), renderer: skyline,代表通过navigateTo跳转到了pages/index/index,渲染后端为 skyline通过接口判断
页面和自定义组件示例上有属性
renderer,可以用于判断当前组件的实际渲染后端,如:Page({ onLoad() { console.log(this.renderer) } })