# CanvasContext.setTextBaseline(string textBaseline)
CanvasContext 是旧版的接口,新版 Canvas 2D 接口与 Web 一致
从基础库 2.9.0 开始,本接口停止维护,请使用 RenderingContext 代替
基础库 1.4.0 开始支持,低版本需做兼容处理。
小程序插件:支持
相关文档: 旧版画布迁移指南、canvas 组件介绍
# 功能描述
设置文字的竖直对齐
# 参数
# string textBaseline
文字的竖直对齐方式
textBaseline 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| top | 顶部对齐 | |
| bottom | 底部对齐 | |
| middle | 居中对齐 | |
| normal |
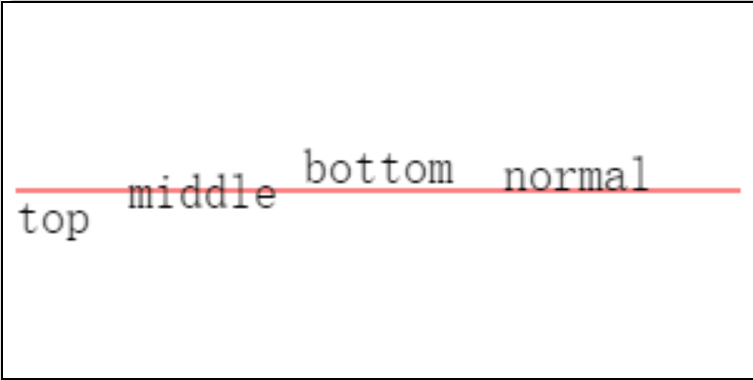
# 示例代码
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.moveTo(5, 75)
ctx.lineTo(295, 75)
ctx.stroke()
ctx.setFontSize(20)
ctx.setTextBaseline('top')
ctx.fillText('top', 5, 75)
ctx.setTextBaseline('middle')
ctx.fillText('middle', 50, 75)
ctx.setTextBaseline('bottom')
ctx.fillText('bottom', 120, 75)
ctx.setTextBaseline('normal')
ctx.fillText('normal', 200, 75)
ctx.draw()