# 快速上手
- 拖动视频文件到Project面板,即可导入视频文件,并自动生成可用于小程序项目的视频资源。

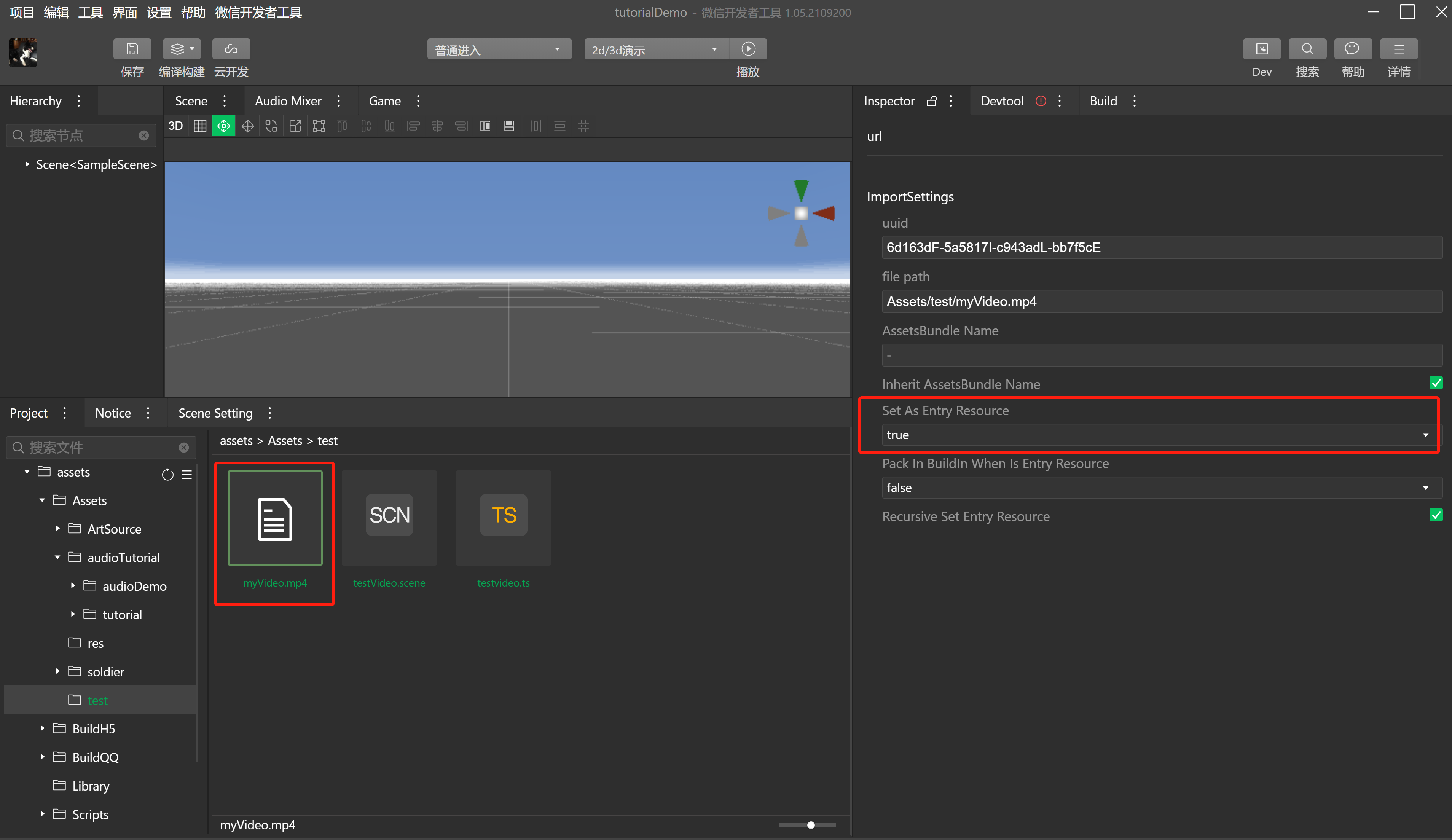
- 在Project面板点击刚导入的视频文件,在Inspector面板将其设置为入口资源,即Set As Entry Resource = true。这样才能通过engine.loader.load接口加载对应的视频资源。

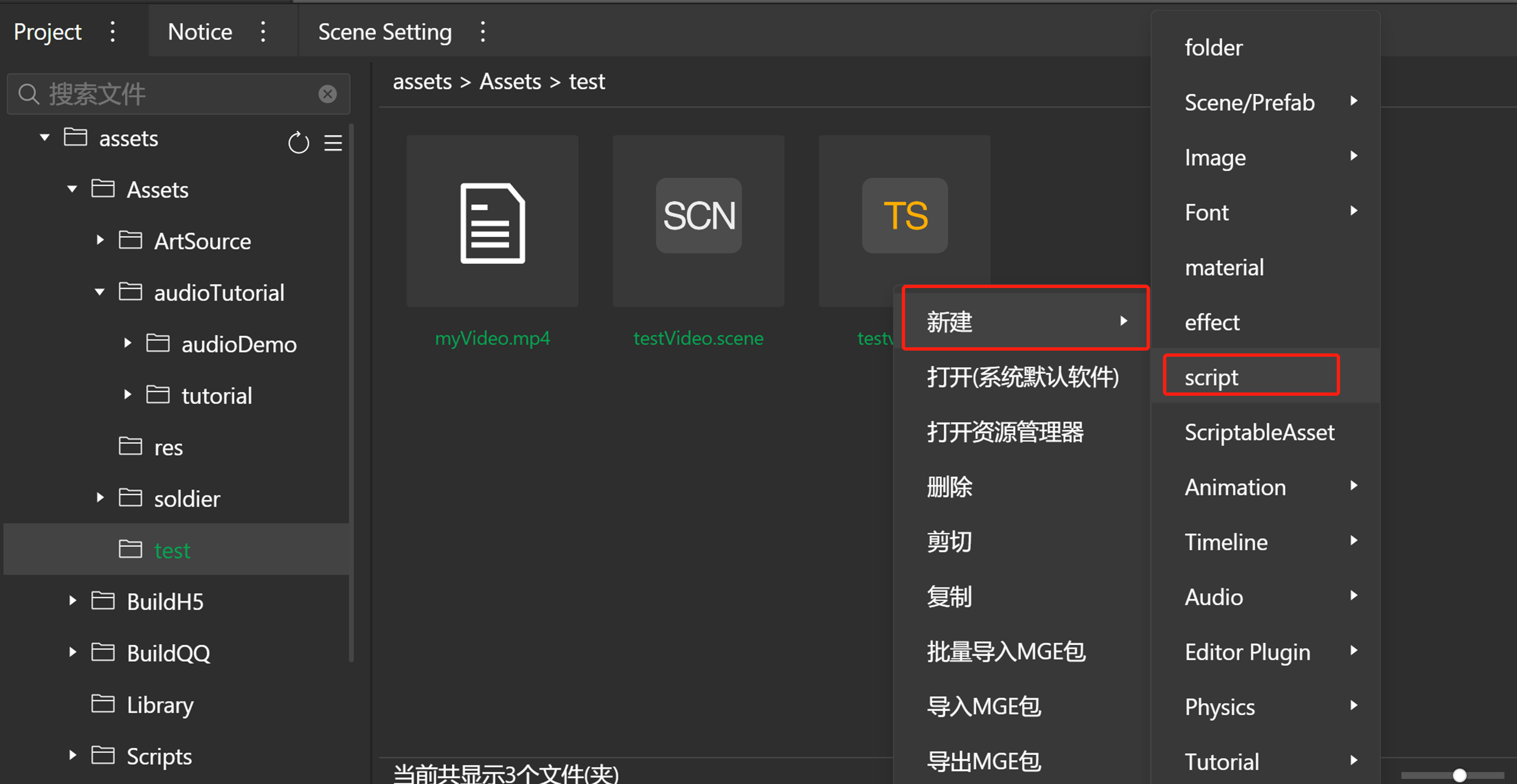
- 在Project面板空白处右键菜单 “新建” -> script,创建脚本文件,并重命名为testvideo。

- 复制以下代码到刚新建的脚本文件里,并保存。
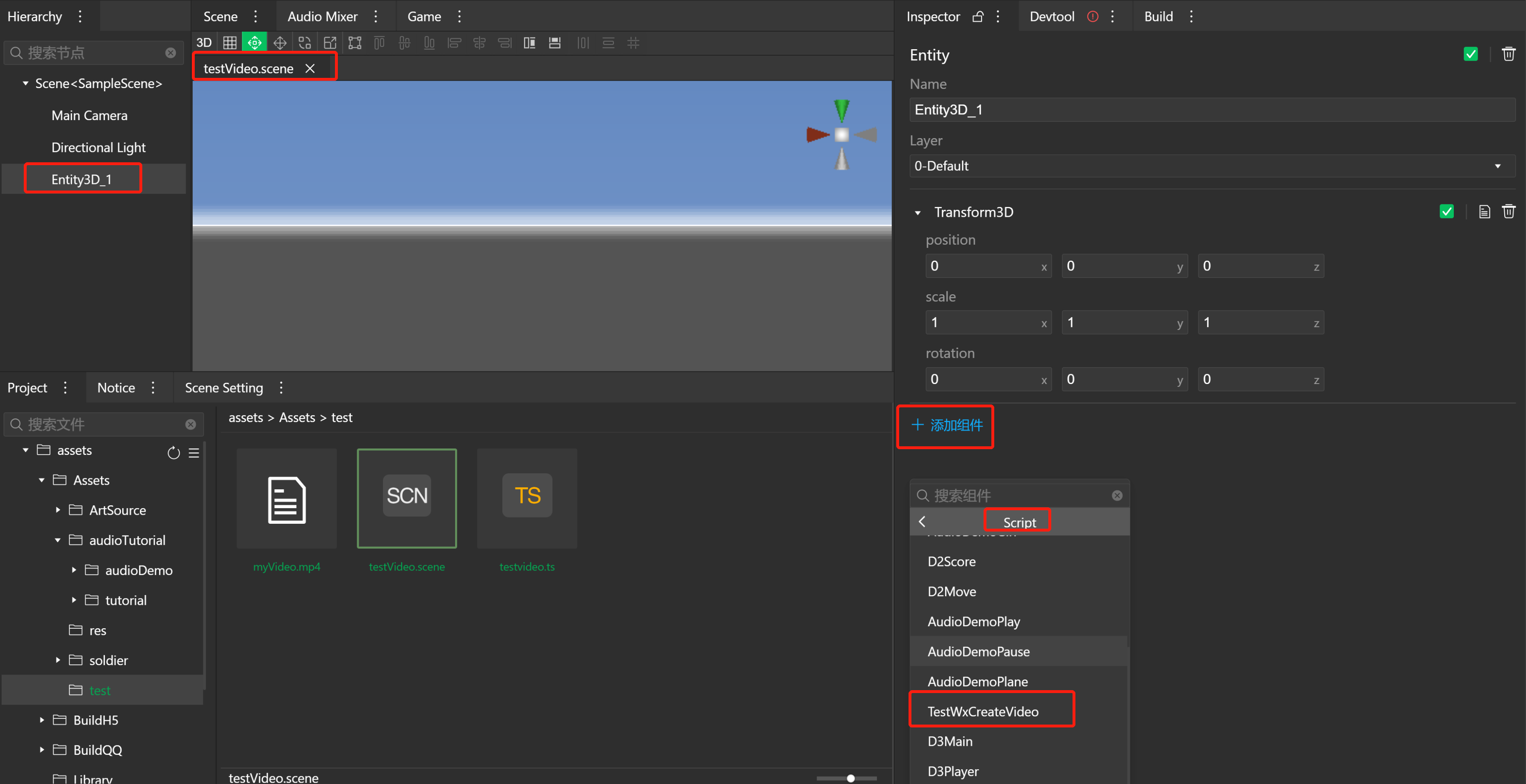
import engine from "engine"; @engine.decorators.serialize("TestWxCreateVideo") export default class TestWxCreateVideo extends engine.Script { public async onAwake() { // 加载视频资源 const videoAsset = await engine.loader.load('Assets/test/myVideo.mp4').promise as engine.RawResource; // 创建视频对象 const video = wx.createVideo({ src: videoAsset.value, // 设置视频资源的src autoplay: true, loop: true, }); } } - 打开3D场景资源,在Hierachy面板创建空节点。然后在Inspector面板配置此空节点,通过Inspector面板底部“+添加组件” -> Script -> TestWxCreateVideo,添加刚创建的脚本资源。按ctrl+s(macOS使用command+s)保存场景。

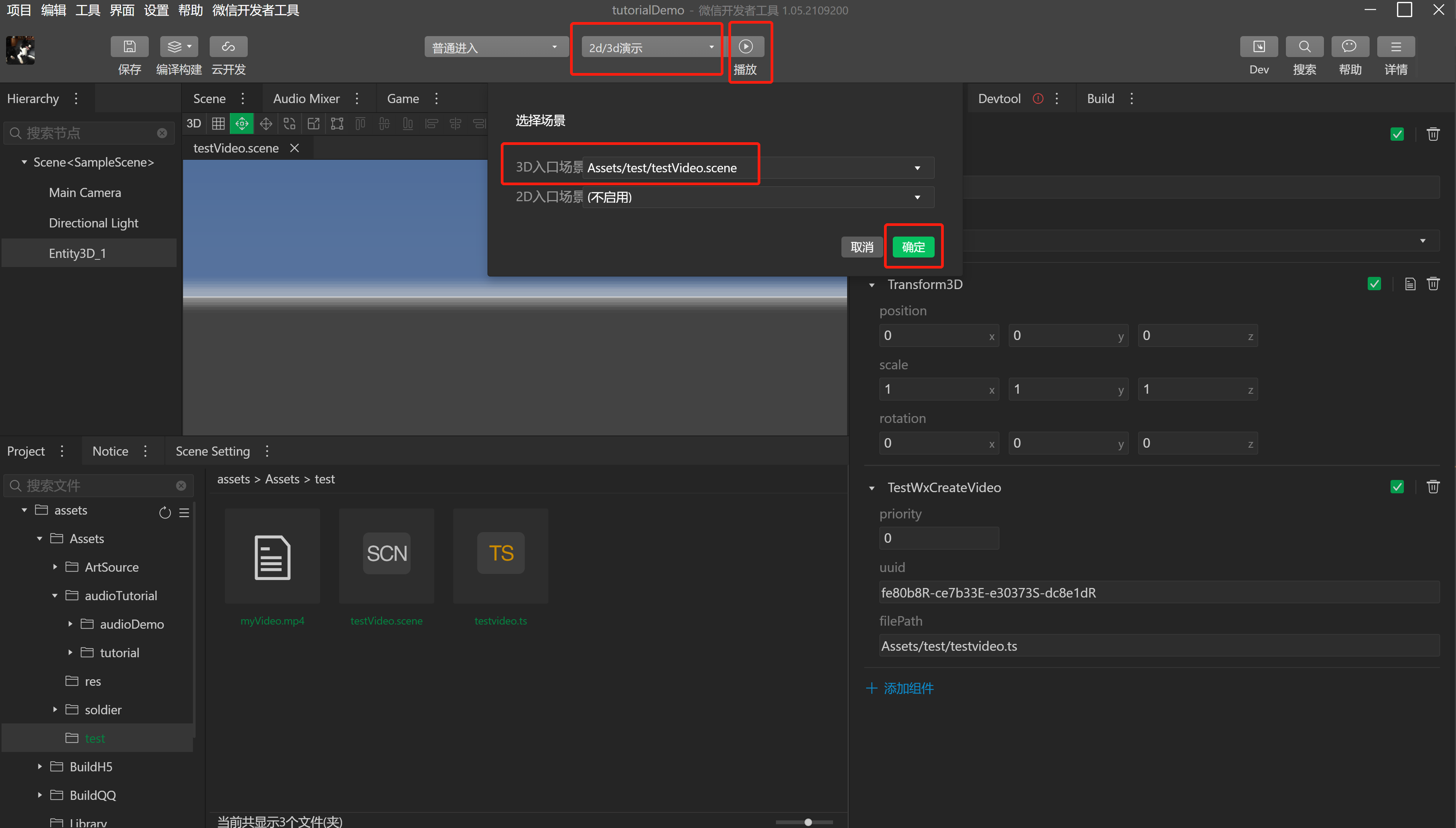
- 在工具顶部点击“2d/3d演示”,设置主3D场景,并点击“确认”按钮保存。然后点击工具顶部的“播放”按钮播放场景,即可播放场景,在游戏场景里播放视频。