# 小游戏框架运行时
开发者选择对应的框架版本号,在客户端下载小游戏的时候就会下载对应的框架代码以及利用对应的缓存,版本不同可能框架对应的接口也会不同。
# 小游戏框架版本更新
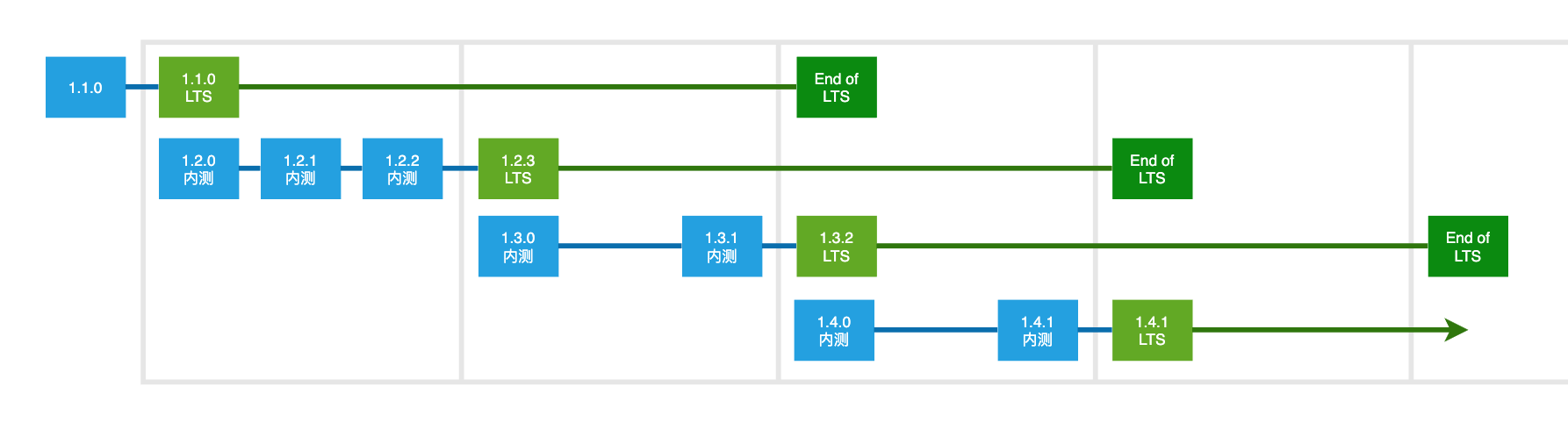
新的小游戏模式将会提供长期支持版。LTS(长期支持版)适用于希望长期持续开发和发布游戏/内容,且长时间保持稳定版本的用户。 比如用户使用的版本为1.1.0,我们将持续维护修复用户反馈的问题。随着迭代持续发布1.1.x版本的小游戏以及工具。 同时我们的新特性将会集中在1.2.0版本,保证1.1.x的稳定性。并且长期维护和修复问题,发布1.2.x的版本。 当1.2.x逐步稳定以后,我们会将新特性发布到1.3.0版本上,1.1.x的版本我们将不再频繁更新,只做重要维护更新。循环往复这个过程。

# 小游戏版工具版本更新
为了保证版本稳定性,小游戏版开发者工具将会根据版本号来提供工具更新。开发者可以选择最新最稳定的版本,也可以选择历史版本。 升级版本的时候,并不是所有版本升级都必须更新工具,小游戏框架采用动态下发的模式,大部分情况下,开发者可以直接在工具右上方选择版本来更新,如果对应的版本需要新的工具也会提示给用户下载。 如果版本升级了,也会自动触发资源的版本升级,帮用户把资源格式升级到对应的内容里面。用户需要记得按指示备份自己的资源。 为了让工具的bugfix能更快生效,工具也支持了子版本直接下发。平台修复后会直接推送一个1.1.0(.1)版本。开发者只要重启下次进入就会直接使用,不需要专门下载更新。
可以在文档中查看最新的版本内容。
# 使用小游戏框架能力
开发者的代码可以通过全局变量engine去获取小游戏框架的接口。但是直接获取没有办法利用代码提示,开发者可以用过 import engine from "engine" 的 写法去获取,通过这种方法编辑器就可以利用工具注入的node_modules/@types/engine里面的index.d.ts,进行代码提示。新建项目中默认的node_modules/engine/miniprogram_dist/index.js其实并非一个真实的npm包,而是直接返回了全局注入的框架能力,如果npm install的话会报错。升级版本的时候工具会自动更新对应的index.d.ts。
# Typescript
小游戏默认推荐使用Typescript开发,从而可以使用小游戏框架接口的代码提示。同时也支持javascript开发,但是一些能力不容易实现,比如开发中会经常用到的装饰器,类型检查等,比较适合用于外部库的导入。最终经过工具的编译,在真机运行的是js代码。
# 编译与打包
工具内部内置了4.1.3版本的Typescript编译器。开发者可以无需自行安装编译器,直接在Project窗口创建代码文件即可开发。对于javascript代码暂时不支持内置编译模块,如果开发者需要使用需要自行编译。在开发阶段,工具会按照加载速度最快的方式注入代码,同时在编辑态会保证代码的热更新。在上传代码之前也支持压缩混淆的代码,保证包体积的最小化。
# 代码编辑器
开发者可以使用工具内置的代码编辑器,也可以使用自己安装的代码编辑器。无论哪种,工具都会实时监听到文件修改。
# npm包
小程序目前不支持直接引入 node_modules , 开发者需要使用到 node_modules 时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的 npm 功能(npm install后,使用工具“构建npm”进行编译即可)。